Hur att skapa egna Visitkort
Om du behöver designa och skriva ut dina egna visitkort, är Labeljoy det rätta verktyget att använda. Det är bara att följa de kommande tipsen och du kommer inom kort kunna skriva ut hur många visitkort du behöver när du behöver dom.
1 – Välja rätt storlek
Först behöver vi definiera storleken för våra visitkort. En storlek av 9.6 med 6.1 cm (ungefär 3 ¾ med 2 ⅜ tum) anses vara standard, men valet beror I verkligheten mest på vilket typ av papper du kommer att skriva ut på. Om du väljer en för-klippt visitkort papper kommer du även behöva välja rätt layout från Labeljoys layout bibliotek. Annars kan, du också skriva ut på standard visitkort papper som du själv kommer att klippa ut efter utskrivningen.
Oavsett, så är det första vi ska göra att öppna Layout fönstret:
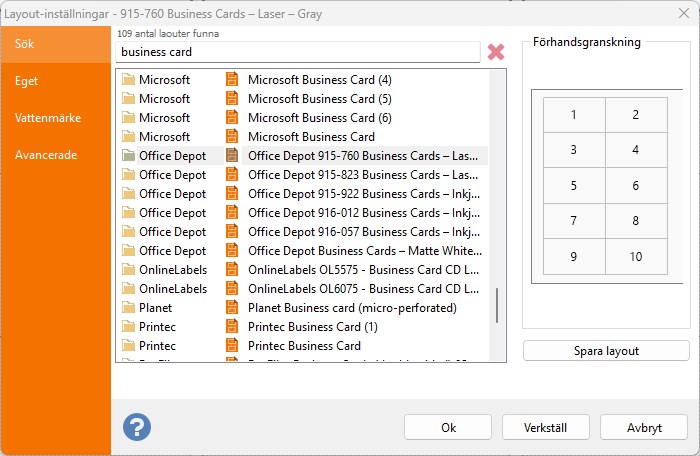
Om du arbetar med ett specifikt för-klippt visitkort papper, anger du namnet (eller en del av det) I text boxen och klicka på Sök. En lista visas sedan med samtliga tillgängliga papperslayouter som matchar texten du angav. Välj rätt layout och klicka på OK.
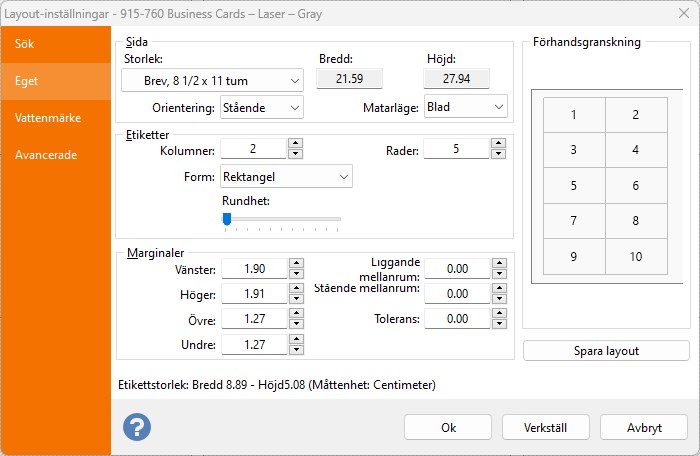
Om du arbetar med vanlig, oklippt papper och du vill fritt ange visitkort storleken behöver du klippa på Anpassa fliken:
Denna skärm låter dig ange pappersstorlek, marginaler, vågrätt och lodrätt avstånd, antal kolumner och rader som definierar området där varje visitkort kommer att skrivas ut på. Höger ruta visar dig en förhandsgranskning och slutliga visitkort storleken visas I den nedre sektionen där du även hittar Etikett storlek texten. Ange dina parametrar här.
En sak att vara extra noga med är gränslinje tolerans parametern. Denna värde definierar vilken mängd blödning som är tillåtet till varje position. Om du planerar att ha en bakgrundsfärg eller placera element nära kanten, kan du ange tolerans som en korrektionsmekanism som kompenserar för oväntade pappersfluktueringar under utskriftsprocessen.
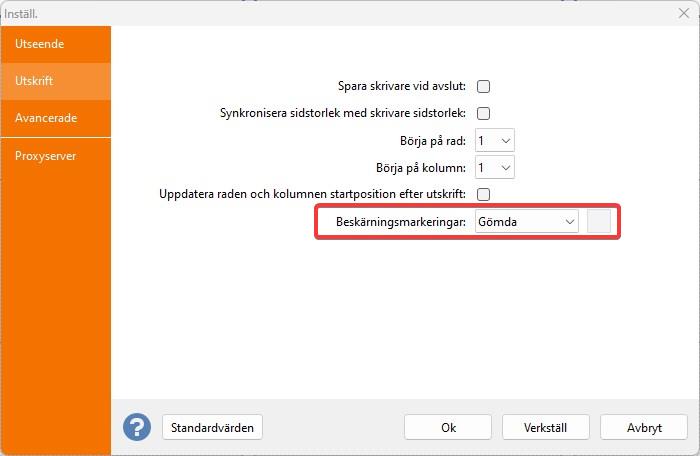
Slutligen, om du skriver ut på oklippt papper kan det vara klokt att skriva ut skär märken som hjälper dit klippa noggrant. Öppna Alternativ fönstret och klicka på Skriv ut fliken:
Ange vilken typ av skär märken du behöver samt färgen. Klicka på OK för att tillämpa inställningar.
Du är nu redo att börja designa dina egna visitkort.
2 – Infoga text element
Nu när du har angett din sidolayout behöver du börja lägga till andra element till dina visitkort.
Här följer några vägvisare som kan hjälpa dig att välja rätt stil:
- Håll avstånd från kanterna till ungefär 0.5cm (¼ tum)
- Undvik att använda text mindre än 6px storlek om du vill att dina kontakter ska hitta din information lätt.
- Namn och/eller företag skall vara minst 12px I storlek.
- Skala upp text storleken om du har en mörk bakgrund.
- Håll det enkelt.
Först, säkerställ att du raderar befintliga element som kanske lades till automatisk av Labeljoy, för att få en blank yta:
Nu lägger vi till ett namn till visitkortet: klicka på Text verktyget I vänstra toolboxen och rita en rektangel område på ett av visitkorten. Släpp vänster musknapp och en ny text kommer att infogas på alla visitkort:
Nu behöver vi ange rätt information och redigera text utseende. Dubbelklicka på ditt nya text element för att få upp dess egenskapsfönster.
OBS: Beroende på inställningar som du hittar under Alternativ – Huvud flik – Visa redigerare efter objekt infogning, kan egenskapsfönster automatiskt dyka upp varje gång du lägger till en ny objekt. Om det inte gör det så dubbelklickar du på elementet för att redigera dess utseende.
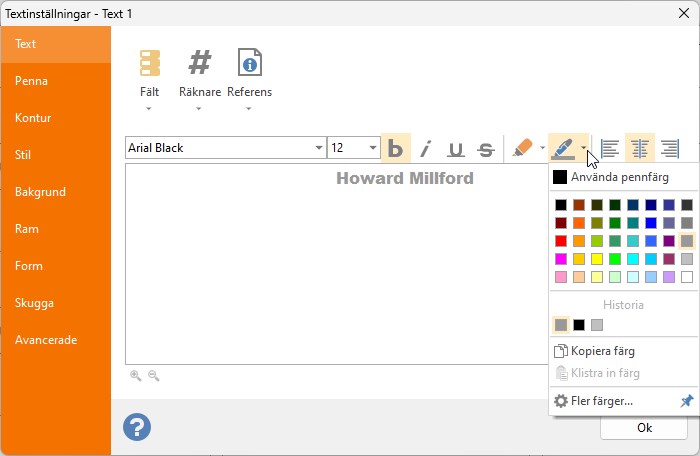
Välj Text fliken och ersätt befintlig text med ditt namn.
Välj Typsnitt fliken och ange typsnitt egenskaper såsom typsnittsnamn, storlek, fetstilad och text inriktning.
Välj Fyllningsfärg fliken och definiera en textfärg:
Slutligen klickar du på OK för att tillämpa de nya inställningar:
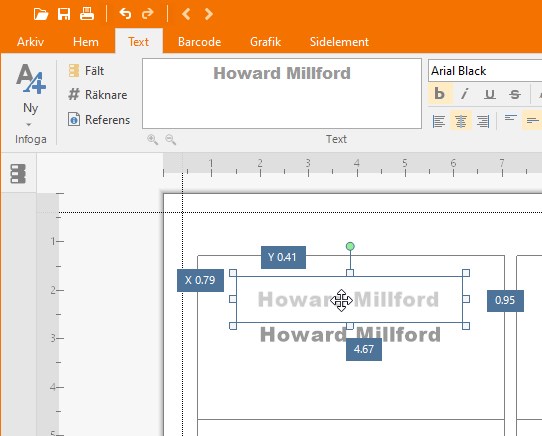
Nu skapar vi en kopia på texten som vi la till genom att selektera det och använda kopiera/klistra in knappar som du hittar I toolboxen till höger (3e grupp från ovan):
Genom att använda en kopia på första texten kan vi lägga till adressinformation medan vi behåller utseendet från vår förra format. Dubbelklicka på kopiera och ändra texten genom att ange din adressinfo.
Gå sedan till Typsnitt fliken och välj en mindre storlek samt ta bort Fetstil:
Flytta de 2 text element till önskad plats och använd rätning och storlek kommandon som du hittar I toolboxens nedre sektion för att säkerställa noggrann positionering.
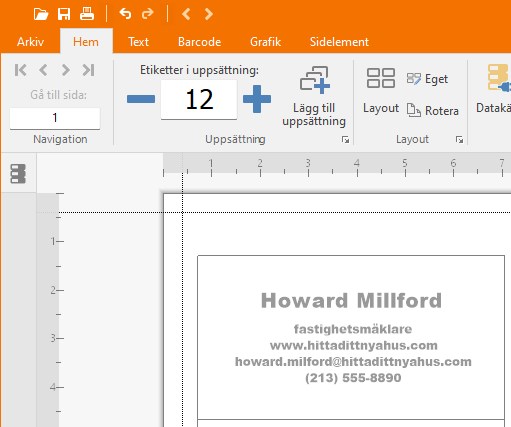
Använd samma kopiera/klistra in handlingar nu när du ska lägga till kontaktinformationen:
3 – Infoga logotyp
Klicka på Infoga grafik knappen I toolboxen och rita en rektangel I högre-över området. Standard bilden infogas:
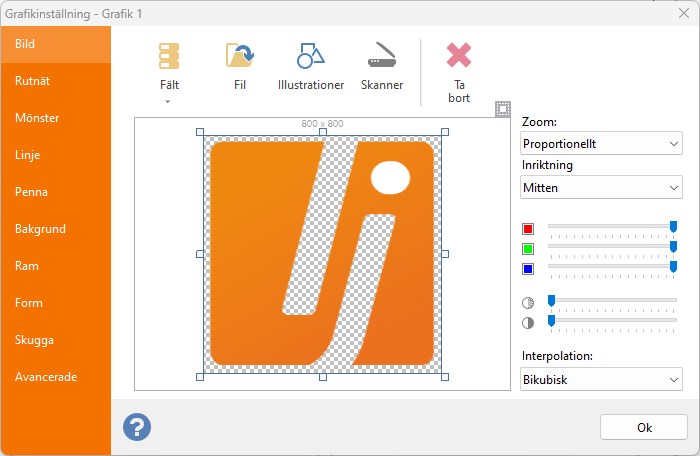
I detta fall klickar vi Fil knappen I Bild fliken för att bläddra I datorfiler och hitta vår företagslogga:
Flytta och ändra storlek på logotypen för att det ska passa visitkortet på bästa sätt:
4 – Grafiska förbättringar
All information finns nu på visitkortet. Hittills har allting gjorts enkelt och effektivt. Det är dags att leka lite och göra kortet visuellt tilltalande.
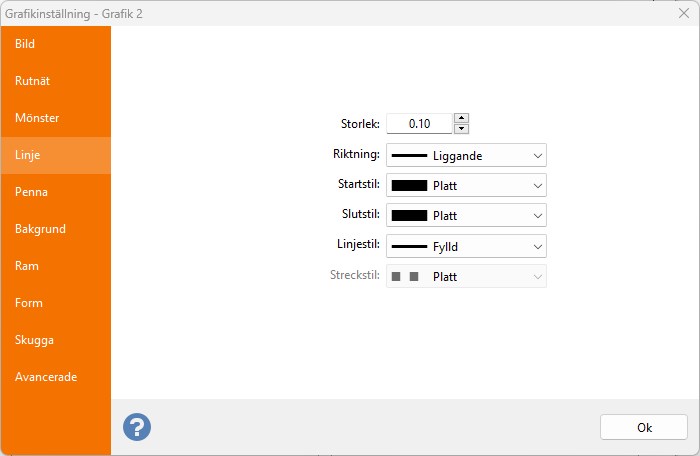
Först, lägger vi till en separationslinje mellan övre namnet och logo området och nedre informationsområdet. Vi gör detta genom att lägga till en ny Grafisk element, tar bort standardbilden och genom att arbeta med de parametrar man hittar under Linje fliken. Färgen som linjen kommer att ha anger I Främre färg fliken:
I detta fall är färgen som är angett under Främre färg “J” från loggan. Klicka på OK för att tillämpa inställningarna och flytta på linjen så det skapar två olika områden:
Slutligen, anger vi en global bakgrundsfärg för hela visitkortet med en subtil blekningseffekt.
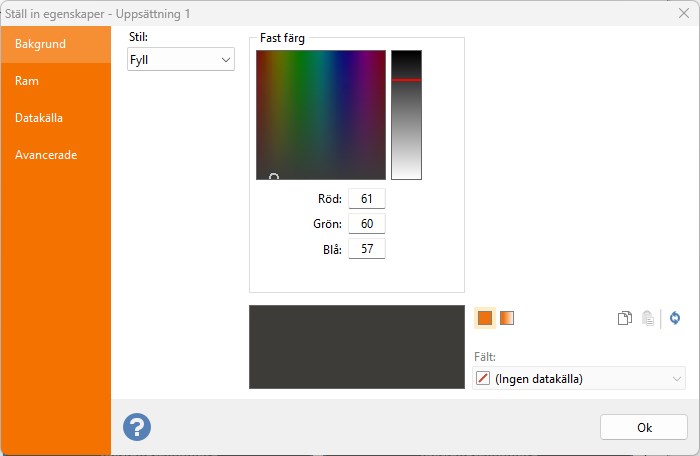
Dubbelklicka övre-högre hörnet I visitkortet (eller något annat tomt område) för att få upp fönstret för Grupp egenskaper. Selektera Bakgrundsfärg fliken och aktivera Sätt på bakfärgen check boxen. Klicka sedan på Blekning knappen för att aktivera visningen av kontroller du behöver för att sätta en blekningsfärg:
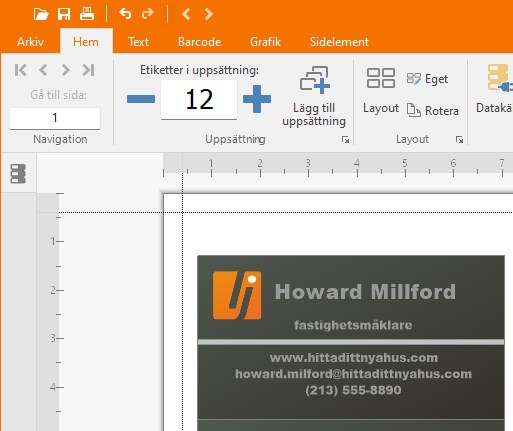
Vi väljer en mycket lätt bakgrund som skiljer sig från den vita (vänster sektion) till en mycket lätt brun ton med en 45° vinkel. Detta lägger till en subtil ljuseffekt som kommer från övre högra hörnet på visitkortet:
5 – QR Kod
Genom lägga till en 2D streckkod till ditt visitkort ger du dina kunder möjligheten att digitalisera din kontantinformation genom användning av en 2D streckkod skannar eller deras Smartphone. För att kunna göra det måste vi lägga till en streckkod element till visitkortet samt koda rätt typ av information.
Först, flyttar vi runt saker för att skapa utrymme för vår nya QR Kod symbol:
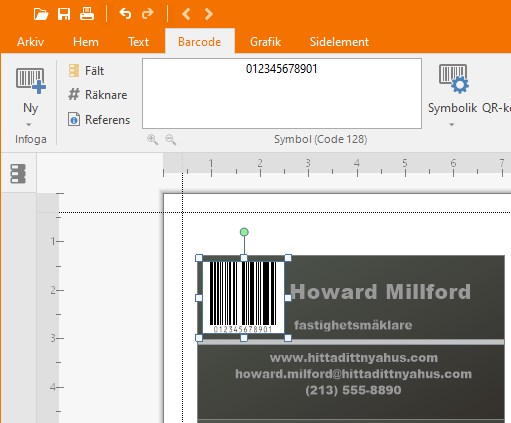
Sedan, genom användning av Streckkod knappen, lägger vi till en streckkod element I det övre-vänstra området:
Dubbelklicka streckkod elementet för att ange dess attribut:
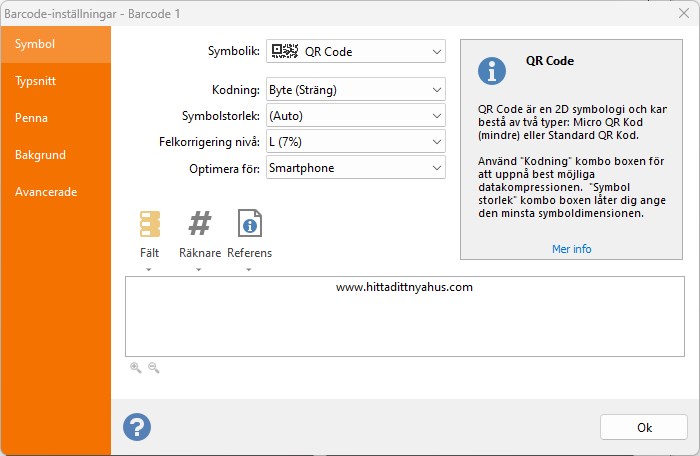
Som du kan see behöver vi först selektera QR Kod från symbollogi listan. Sedan, behöver vi lägga till text innehållande vår kontaktinformation, formaterad enligt VCARD standarden. Mer information kan hittas på wikipedia.
Eftersom texten innehåller en del små bokstäver, kommer vi framtvinga Byte (sträng) kodning som skapar en mindre symbol.
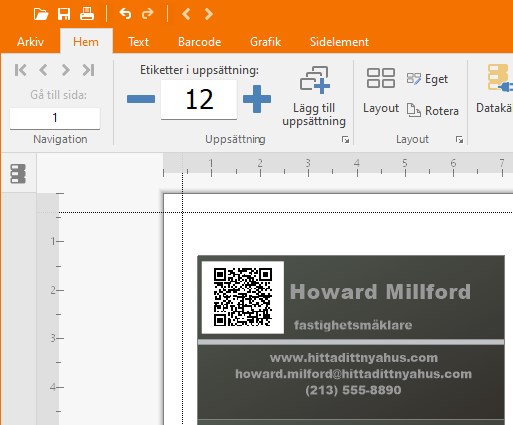
Slutligen, eftersom bakgrunden på vilken streckkoden skall visas är nästan vit, kan vi lugnt avaktivera streckkodens standard vita bakgrund vilket gör att symbolen bättre integreras med den befintliga blekningseffekten medan läsbarheten inte påverkas. Gå till Bakgrundsfärg fliken och avaktivera Aktivera bakgrundsfärg checkboxen.
Klicka på OK för att spara ändringarna.
Flytta runt och byt storlek på symbolen för att det ska passa din befintliga design. Kom ihåg att säkerställa läsbarheten genom att inte göra symbolen för liten.