Как создать свои собственные визитные карточки
Если Вам необходимо создать и напечатать свои собственные визитные карточки, Labeljoy – это как раз тот инструмент, который Вам нужен. Просто следуйте советам ниже и очень скоро Вы сможете напечатать столько визиток, сколько Вам нужно, и в любое время когда Вам нужно.
1 – Выбор правильного размера
Для начала, нам надо определиться с правильным размером для наших визитных карточек. Размер 9,6 на 6,1 см (около 3 ¾ на ⅜ дюйма) считается стандартным, но Ваш выбор может также зависеть от типа бумаги, на которой Вы будете печатать. Если Вы выбрали бумагу с предварительной разметкой нарезки визитных карточек, то Вам нужно выбрать правильный макет из библиотеки Labeljoy. Вы можете также печатать на обычной бумаге для визитных карточек и нарезать визитки после печати самостоятельно.
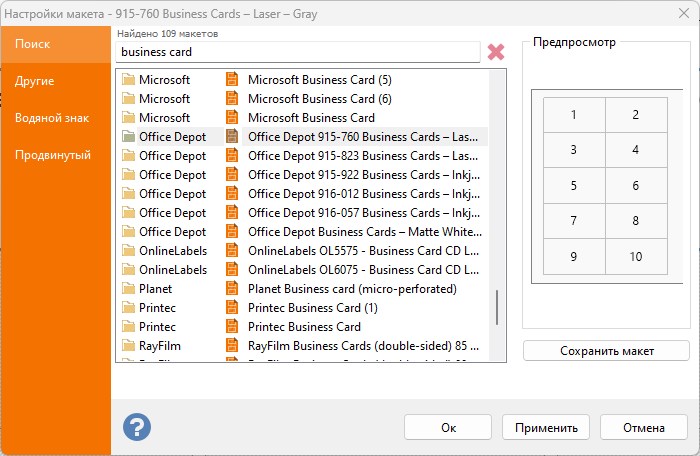
В любом случае, нужно будет начать с окна выбора Макета:
Если Вы работаете с определённой предварительно размеченной бумагой, введите название (или его часть) в текстовое поле и нажмите кнопку Search. Появится список всех доступных макетов бумаги, подходящих для введённого названия. Выберите нужный макет и нажмите Ok.
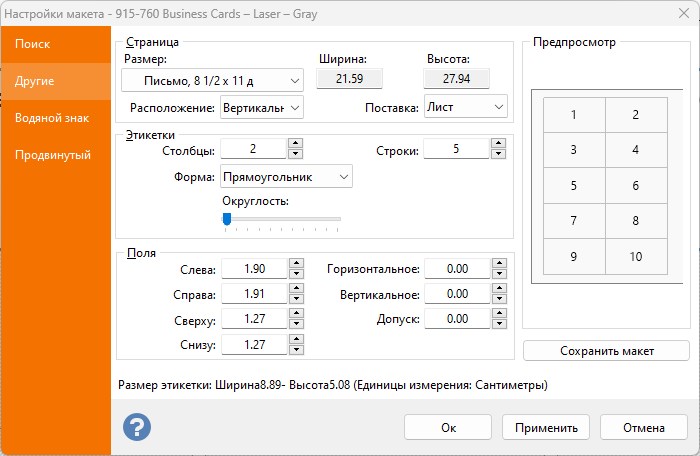
Если же Вы работаете с обычной неразмеченной бумагой и хотите просто определить свой размер визитных карточек, то перейдите на вкладку Custom:
Это окно позволяет задать размер бумаги, полей, вертикальных и горизонтальных интервалов, количество столбцов и строк, определяющих область, в которой будет напечатана каждая визитка. На правой панели доступен предварительный просмотр, а в нижней части с текстом Label size – конечный размер визиток. Введите здесь нужные параметры.
Особое внимание необходимо обратить на параметр Boundary tolerance. Это значение определяет допустимую размытость контуров для каждой позиции. Если Вы планируете сделать цветной фон или разместить элементы визитки близко к краям, добавление tolerance вызовет ошибку в механизме коррекции, которая будет компенсироваться незначительными колебаниями бумаги во время печати.
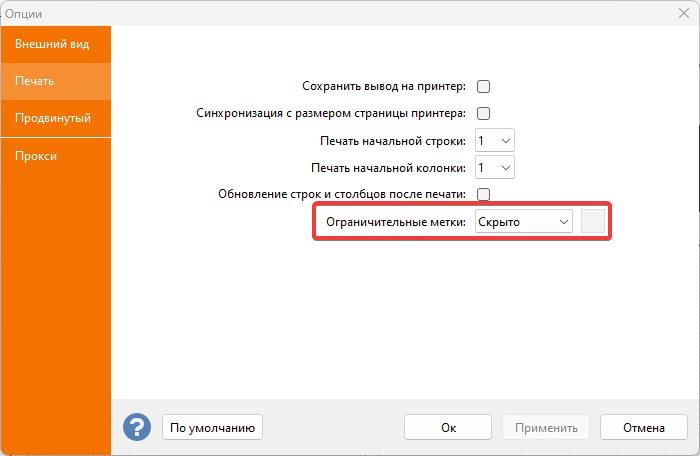
Наконец, если Вы печатаете на обычной неразмеченной бумаге, было бы полезно напечатать контуры краёв визиток, по которым можно будет проще и точнее произвести нарезку после печати. Откройте окно Option и перейдите на вкладку Print:
Укажите нужный тип и цвет контуров. Нажмите Ok, чтобы применить настройки.
Теперь Вы готовы начать разработку своей визитки.
2 – Добавление элементов текста
Теперь, когда макет страницы выбран, на визитную карточку можно добавлять элементы.
Вот несколько рекомендаций, которые могут помочь Вам определить правильный стиль:
- Сделайте некоторый отступ от краёв, около 0.5 см (¼ дюйма)
- Не используйте размер шрифта меньше 6 пунктов, если не хотите, чтобы Ваши клиенты с большим трудом могли рассмотреть Вашу информацию.
- Имя и/или название компании должны быть напечатаны размером, по крайней мере, 12 пунктов.
- Увеличьте размер шрифта, если текст печатается на тёмном фоне.Не перегружайте визитку лишними элементами.
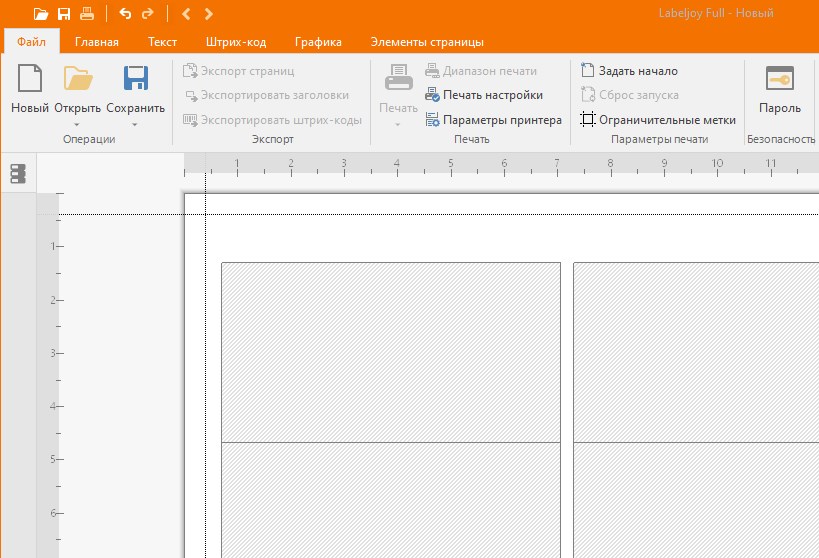
Прежде всего, убедитесь, что Вы удалили все существующие элементы, которые могли быть добавлены автоматически Labeljoy, и получили чистый бланк визитки:
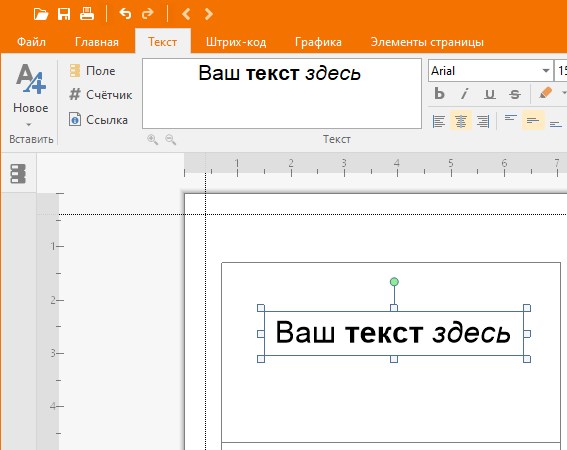
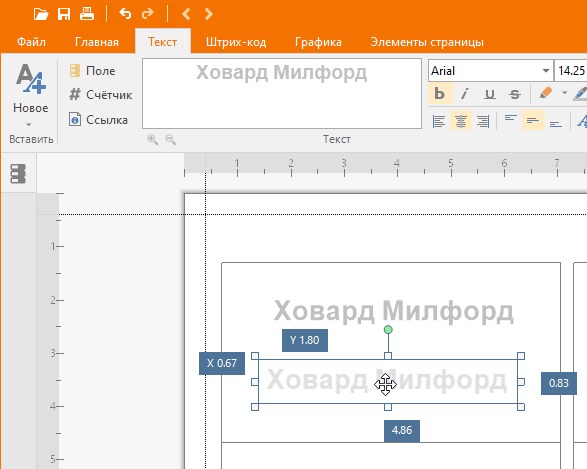
Теперь начнём с добавления имени на визитную карточку: выберите инструмент Text в левой панели инструментов и нарисуйте прямоугольную область на одной из визитных карточек в макете. Отпустите левую кнопку мыши – и на всех визитках появится текстовый элемент:
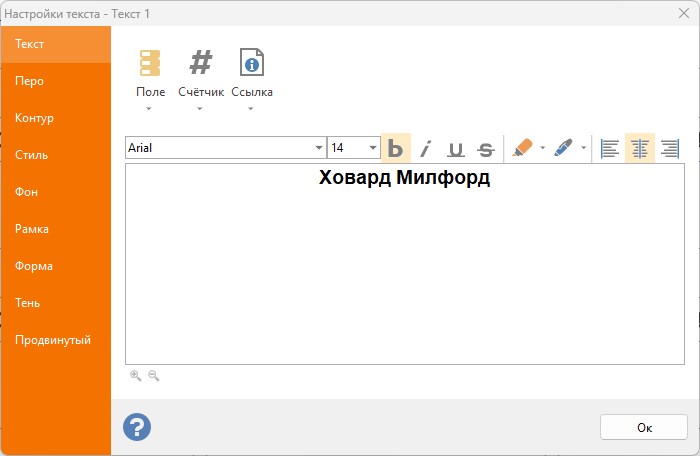
Теперь нужно ввести правильную информацию и отредактировать внешний вид текста. Дважды кликните на новом текстовом элементе, чтобы открыть окно с его свойствами.
Примечание: в зависимости от настроек в окне Option — Main tab — Show editor after item add, каждый раз при добавлении нового элемента, может автоматически открываться окно с его свойствами. Если окно не появилось, просто дважды кликните по новому элементу чтобы изменить его настройки.
Выберите вкладку Text и замените существующий текст Вашим именем.
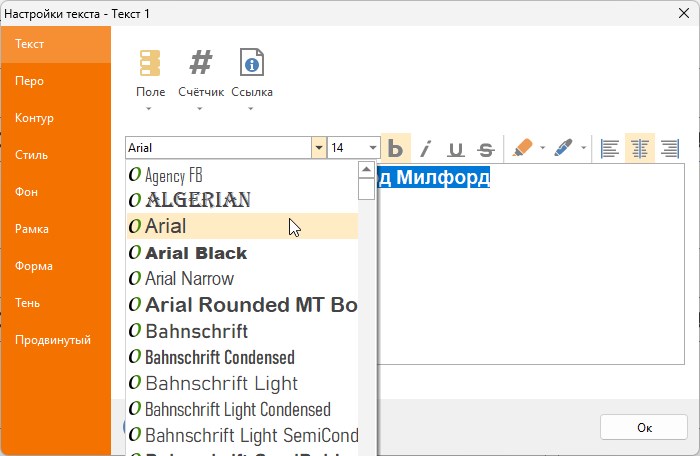
Выберите вкладку Font и укажите свойства шрифта – название шрифта, его размер, толщина, выравнивание текста.
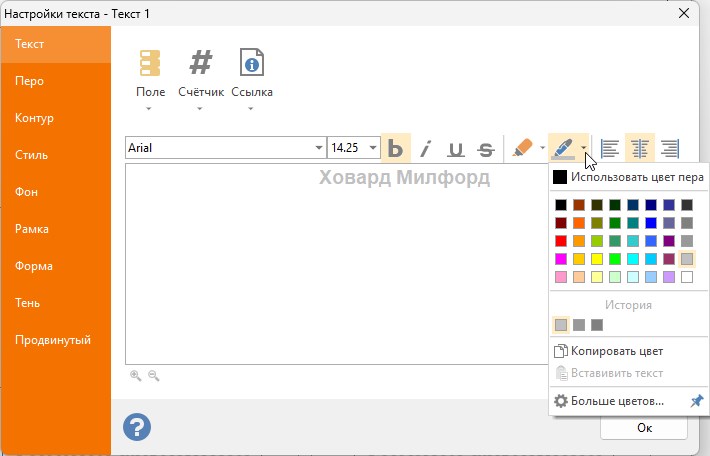
Выберите вкладку Fill color и укажите цвет текста:
Ну и наконец, нажмите Ok, чтобы применить новые настройки:
Теперь создадим копию только что созданного текста, сначала выбрав его, потом, используя кнопки копировать /вставить, расположенные на панели инструментов справа (3-я группа внизу):
Используя копию первого текста, мы можем добавить информацию об адресе, сохранив при этом всё предыдущее форматирование. Дважды кликните на копии и замените её текст Вашим адресом.
Затем перейдите на вкладку Font, выберите меньший размер и снимите атрибут Bold:
Переместите два текстовых элемента в нужное место и установите подходящие выравнивание и размер с помощью элементов управления в нижней части панели инструментов.
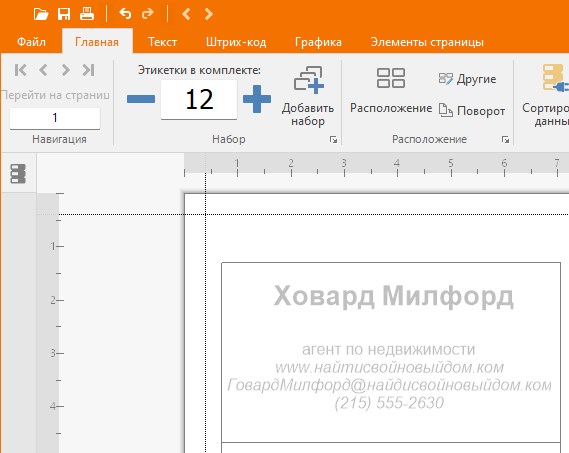
Точно так же, используя копировать /вставить, добавим теперь контактную информацию:
3 – Добавление логотипа
Нажмите кнопку Insert graphic на панели инструментов и нарисуйте прямоугольник в верхнем левом углу. Будет добавлено изображение по умолчанию:
Нажмём кнопку File на закладке Image, чтобы просмотреть файлы на нашем компьютере, и найдём среди них логотип нашей компании:
Переместите и измените размеры логотипа, чтобы он красиво вписался в визитную карточку:
4 – Графические усовершенствования
Вся нужная информация теперь есть на визитке. До сих пор визитка была очень простой и строгой. Но теперь мы можем немного поиграться с ней, чтобы сделать её немного более привлекательной для глаза.
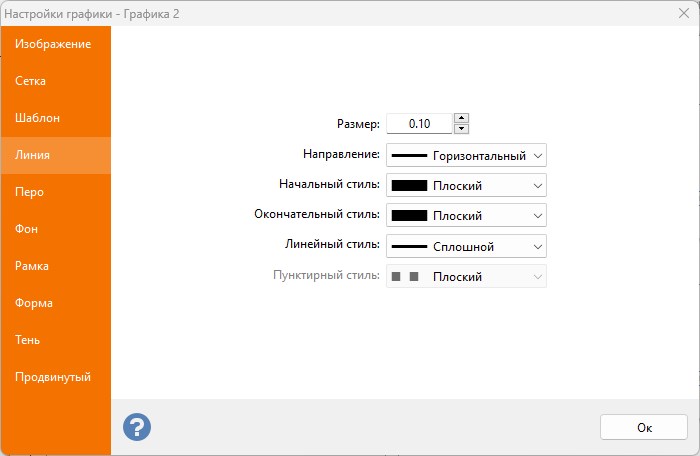
Для начала, добавим разделительную линию между верхней областью с текстами и логотипом и нижней частью с контактной информацией. Сделаем это с помощью добавления нового элемента Graphic, удалив рисунок по умолчанию, и работая с параметрами в закладке Line. Цвет линий настраивается на вкладке Fore color:
В данном случае цвет на вкладке Fore color – это цвет логотипа «J». Нажмите Ok, чтобы применить настройки и переместите линию для создания двух раздельных областей:
И наконец, настроим цвет фона всей визитки с лёгким эффектом затухания.
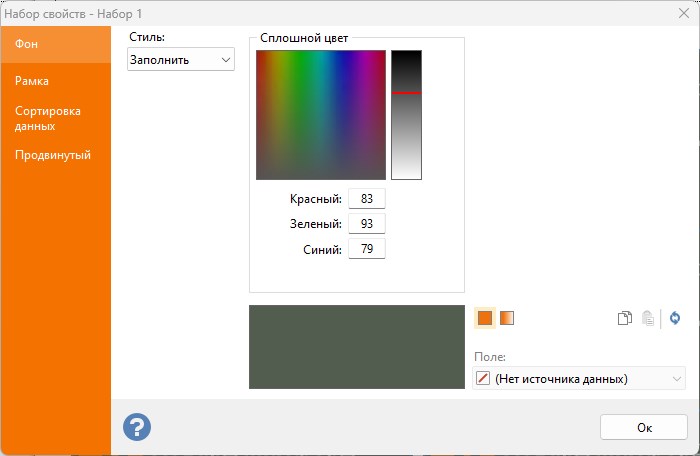
Дважды кликните на верхнем левом углу визитной карточки (или на любой другой пустой области), чтобы открыть окно свойств Group. Выберите вкладку Back color и отметьте флажок Enable back color. Теперь нажмите кнопку Fading для активации элементов управления эффектом затухания:
Сделаем очень светлый фон перехода от почти белого оттенка (в левой части) до очень светлого оттенка коричневого с углом 45°. Это позволит получить лёгкий эффект освещения, идущего от верхнего левого угла визитки:
5 – QR-коды
Добавляя 2D штрих-код на свою визитку, Вы даёте своим клиентам возможность считывать Вашу контактную информацию с визитки с помощью 2D сканера штрих-кодов или просто смартфоном. Для этого нам нужно добавить на визитку штрих-код, в котором содержится нужный тип информации.
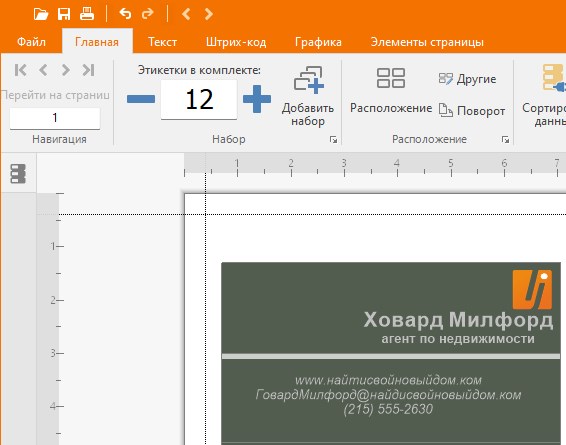
Сначала немного сдвинем элементы, чтобы освободить место для QR-кода:
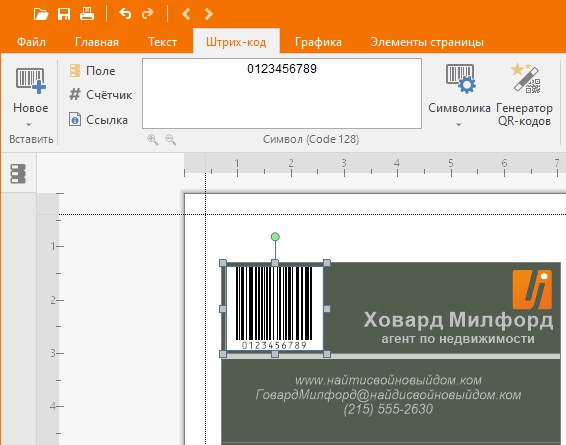
Затем с помощью кнопки Barcode добавим элемент штрих-кода в верхний левый угол:
Дважды кликните по штрих-коду, чтобы настроить его атрибуты:
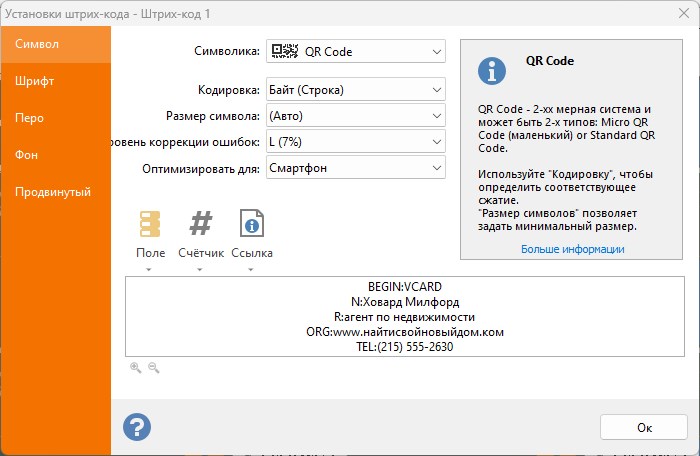
Как видите, сначала нам нужно выбрать QR Code из списка стандартов. Далее, необходимо добавить текст с нашей контактной информацией, отформатированный в соответствии со стандартом VCARD. Более подробную информацию можно найти в Википедии.
Поскольку текст содержит довольно много строчных букв, установим кодировку Byte (string), которая подходит для мелких символов.
Наконец, так как фон, на котором будет расположен штрих-код и так почти белый, можно смело отключить опцию белого фона по умолчанию, таким образом, штрих-код лучше впишется в настроенный ранее фон с эффектом затухания, сохранив при этом его хорошую читаемость. Перейдите на вкладку Back color и снимите флажок Enable back color.
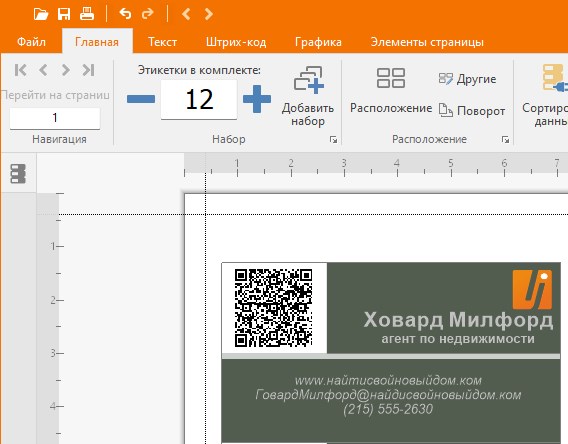
Нажмите Ok, чтобы применить изменения.
Перемещайте и меняйте размеры штрих-кода, чтобы лучше вписать его в дизайн визитки. Но имейте в виду, что для обеспечения хорошей читаемости кода, он не должен быть слишком маленьким.