настройки графического элемента
Дважды щелкните графический элемент, чтобы отобразить его диалоговое окно «Свойства» и настроить его внешний вид.
Диалоговое окно графического элемента содержит 10 вкладок:
|
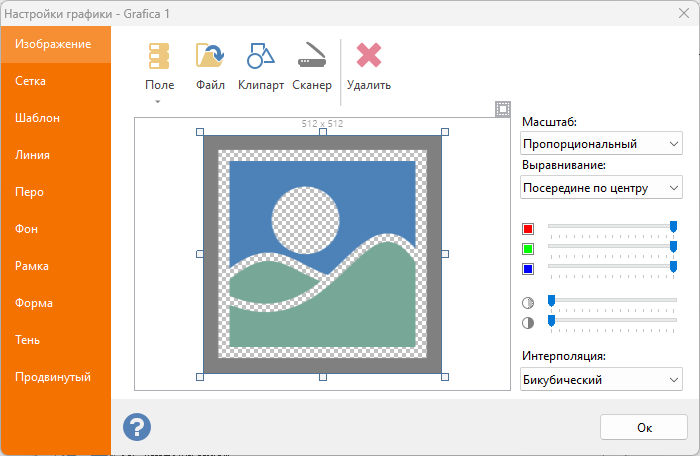
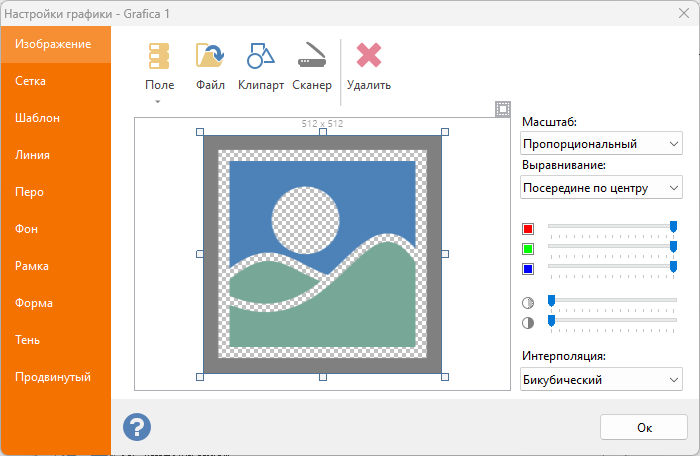
 Изображение: выбор изображения для отображения. Вы можете загрузить статическое изображение с диска, импортировать его из источника TWAIN (например, со сканера), загрузить его из библиотеки Клипарты* или связать его с полем базы данных, как подробно описано в разделе «Ссылка на источник данных»
ниже. См. «Работа с изображениями»
чтобы узнать, как работать с изображениями с помощью Labeljoy. Изображение: выбор изображения для отображения. Вы можете загрузить статическое изображение с диска, импортировать его из источника TWAIN (например, со сканера), загрузить его из библиотеки Клипарты* или связать его с полем базы данных, как подробно описано в разделе «Ссылка на источник данных»
ниже. См. «Работа с изображениями»
чтобы узнать, как работать с изображениями с помощью Labeljoy.
* Клипарты недоступны в версии Light.
|
|
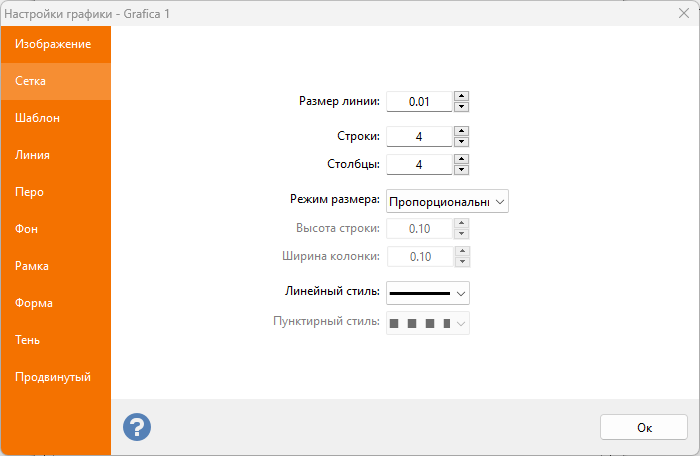
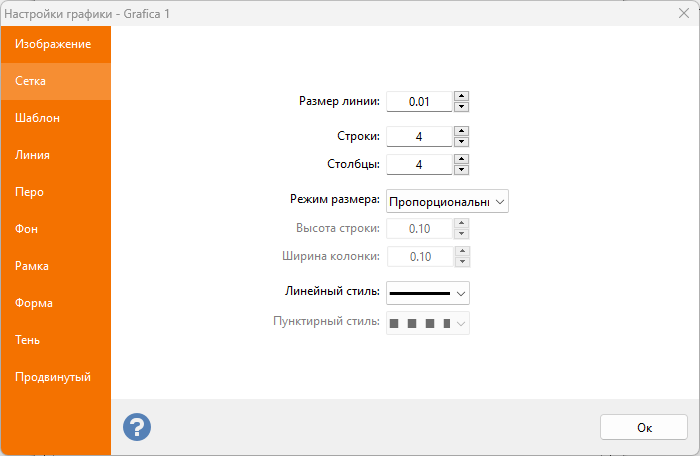
 Сетка: установите размер линии на значение больше нуля, чтобы активировать рисование сетки. Сетка: установите размер линии на значение больше нуля, чтобы активировать рисование сетки.
Быстро создайте элемент сетки, указав количество строк и столбцов.
Выберите между режимами «Пропорциональный» и «Фиксированный», чтобы определить, будут ли линии сетки распределены внутри элемента в зависимости от количества линий или определенного размера.
Стиль линии и штриховой стиль определяют способ рисования линий сетки. |
|
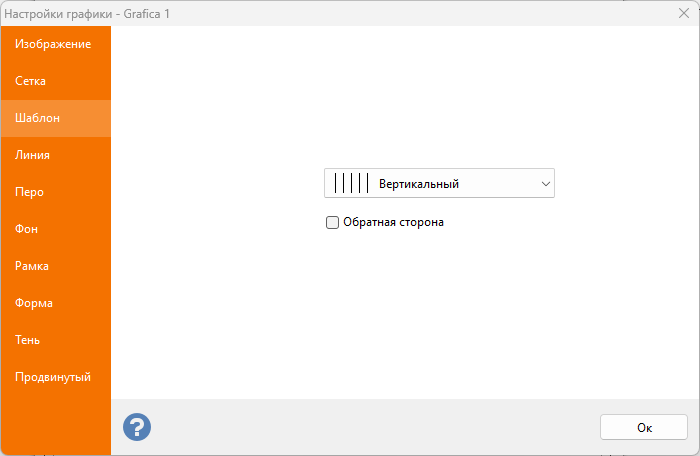
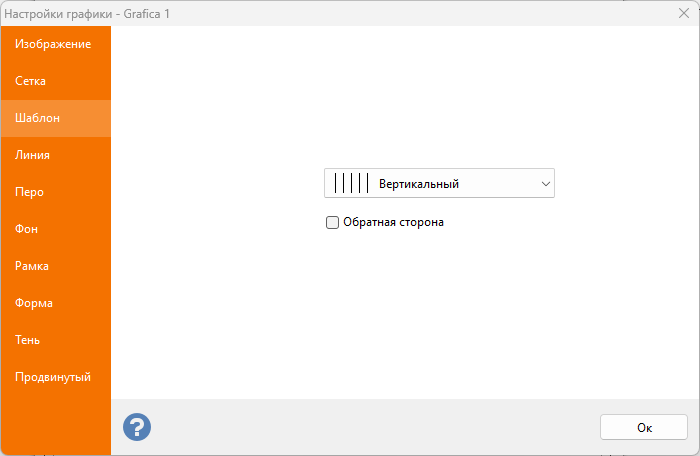
 Шаблон: вы можете выбрать шаблон, который будет применяться к фону элемента, из списка 52 доступных различных шаблонов. Шаблон: вы можете выбрать шаблон, который будет применяться к фону элемента, из списка 52 доступных различных шаблонов.
Установите флажок «Инверсия», чтобы инвертировать цвет между узором и его фоном. |
|
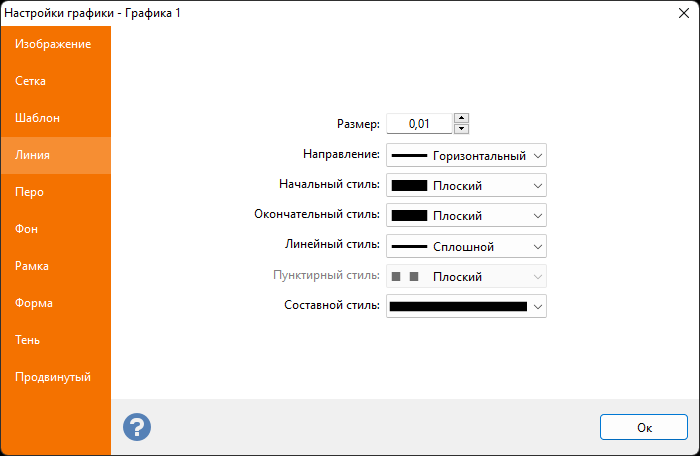
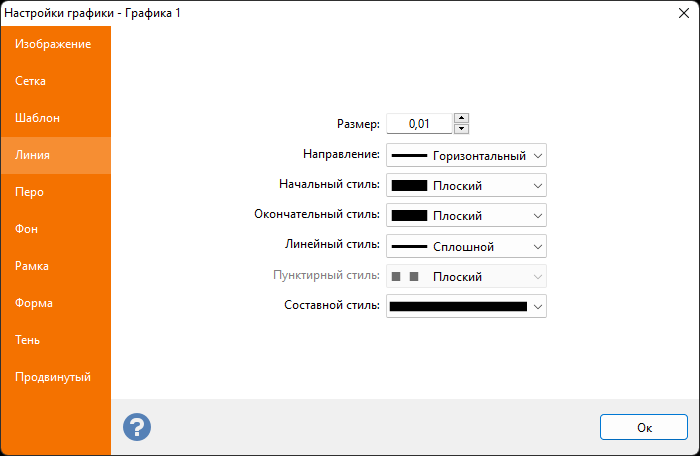
 Линия: установите для параметра Размер значение больше нуля, чтобы провести линию через центр элемента. Линия: установите для параметра Размер значение больше нуля, чтобы провести линию через центр элемента.
Выберите горизонтальное или вертикальное направление.
Определите начальный и конечный стиль линии с помощью комбинированных полей «Начальный стиль» и «Конечный стиль». Определите стиль линии с помощью поля со списком Стиль линии. Если вы выберете стиль, отличный от «Сплошной», поле со списком «Стиль штриха» также станет активным, чтобы вы могли определить стиль штриха для начальной и конечной частей штрихов.
|
|
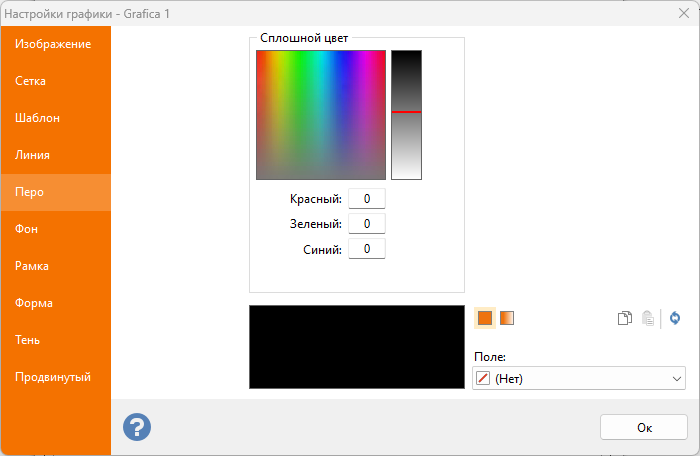
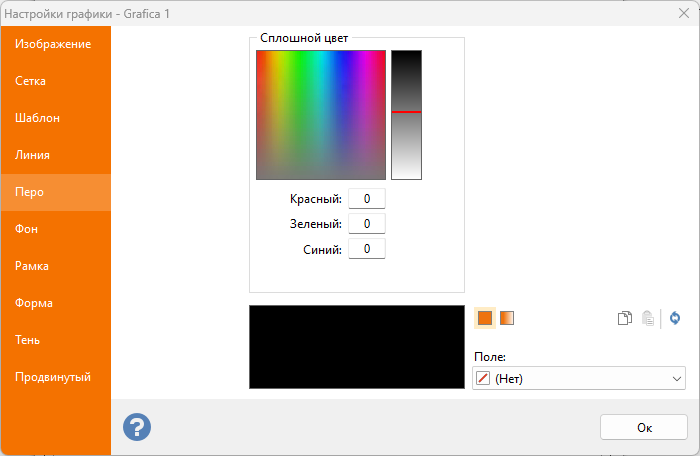
 Перо: определение цвета, используемое сетками, узорами и линиями. Перо: определение цвета, используемое сетками, узорами и линиями.
Дополнительные сведения о создании сложных цветов и оттенков см. в разделе «Определение цветов». |
|
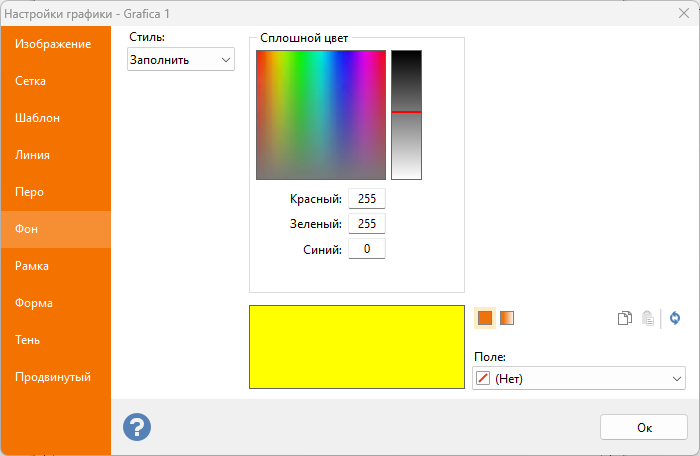
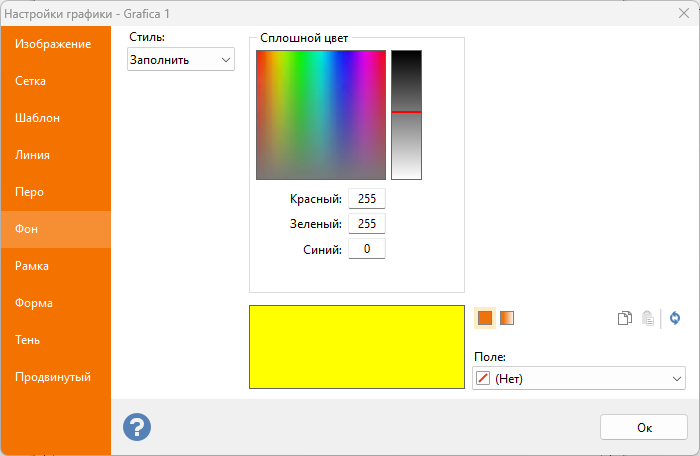
 Фон: определение заднего цвета графического элемента. Фон: определение заднего цвета графического элемента.
Выберите «Заливка» в поле со списком, чтобы включить элементы управления определением цвета, или «Прозрачный», чтобы оставить фон прозрачным.
Дополнительные сведения о создании сложных цветов и оттенков см. в разделе «Определение цветов». |
|
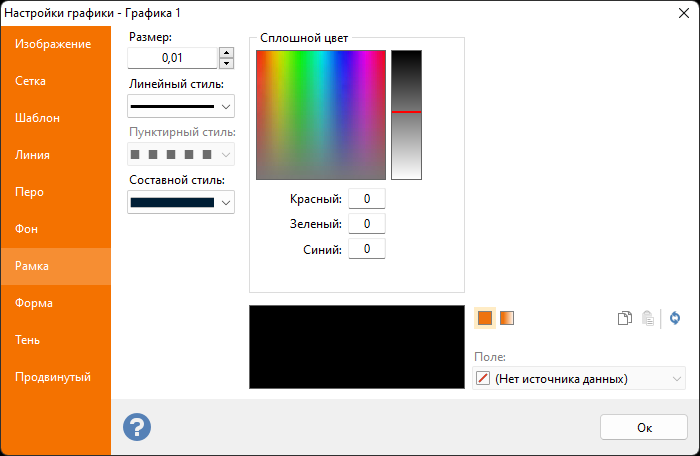
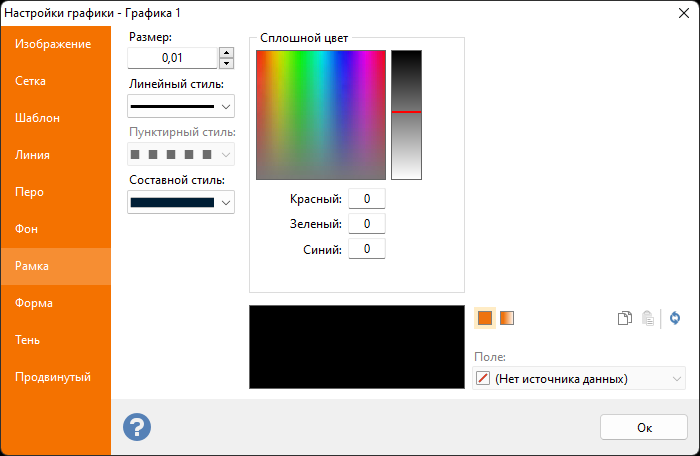
 Рамка: определение цвета, размера, стиля и состава рамки графического элемента. Рамка: определение цвета, размера, стиля и состава рамки графического элемента.
Выберите значение больше нуля, чтобы включить элементы управления определением цвета, или оставьте значение равным нулю, чтобы оставить графический элемент без рамки.
Примечание:
Параметр «Настроить» указывает Labeljoy учитывать размер границы при визуализации элемента, сдвигая содержание страницы так, чтобы рамка не перекрывала его. Дополнительные сведения о создании сложных цветов и оттенков см. в разделе «Определение цветов». |
|
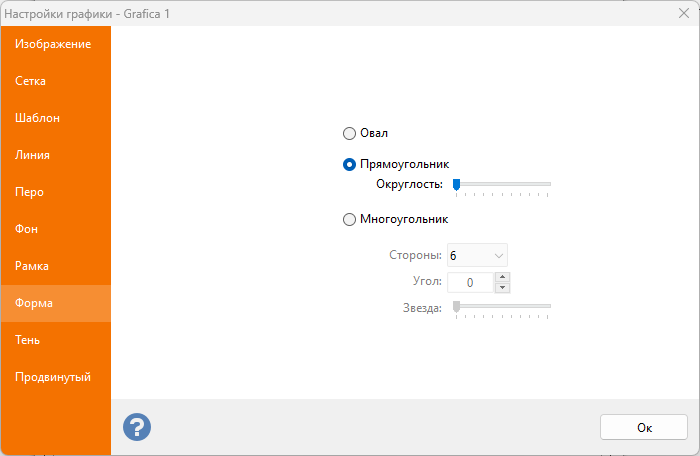
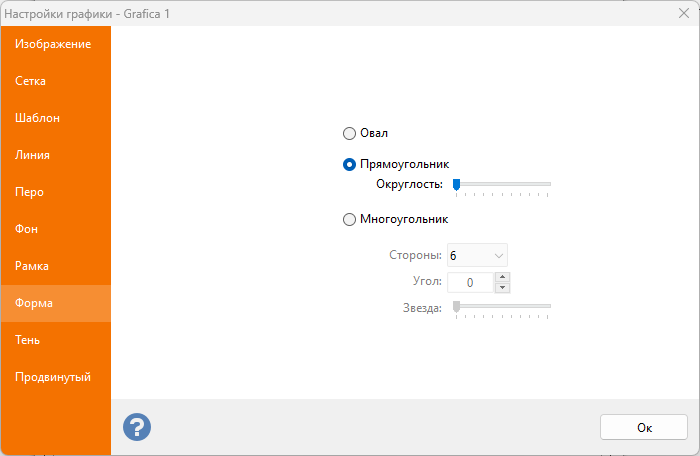
 Форма: определение формы элемента. Форма: определение формы элемента.
- Эллипс: выберите этот параметр, чтобы придать элементу эллиптическую или круглую форму.
- Прямоугольник: выберите этот параметр, чтобы придать элементу прямоугольную или квадратную форму.
Используйте ползунок Закругление, чтобы скруглить углы.
- Многоугольник: Используйте этот параметр, чтобы придать элементу многоугольную форму.
Используйте поле со списком «Слайды», чтобы выбрать количество сторон многоугольника, и, при необходимости, используйте ползунок «Звезда», чтобы преобразовать многоугольник в форму звезды.
|
|
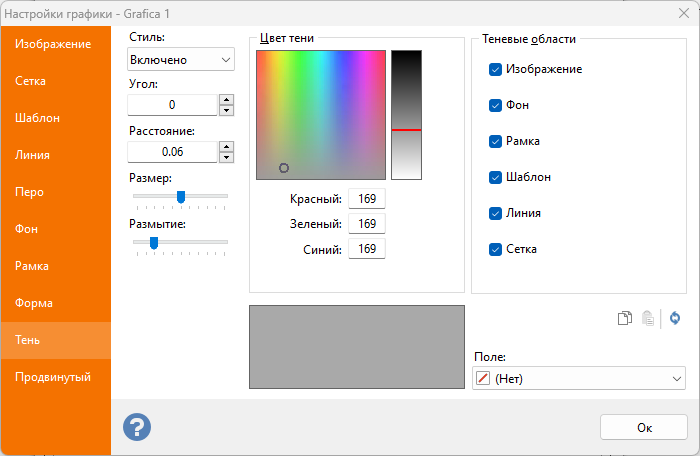
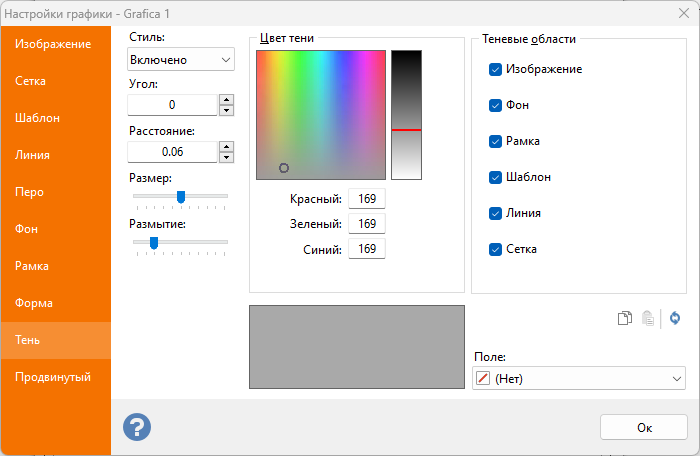
 Тень: определение необязательной тени элемента. Тень: определение необязательной тени элемента.
- Стиль: выберите «Включено», чтобы отбрасывать тень от графического объекта.
- Угол: определение угла, под которым тень будет смещена от исходных элементов.
- Расстояние: расстояние тени для исходных элементов.
- Размер: размер тени на основе исходного элемента.
- Размытие: эффект расфокусировки тени.
Рамка Области теней позволяет вам специально выбрать подэлемент графического элемента и включить/отключить эффекты тени на определенных элементах. |
|
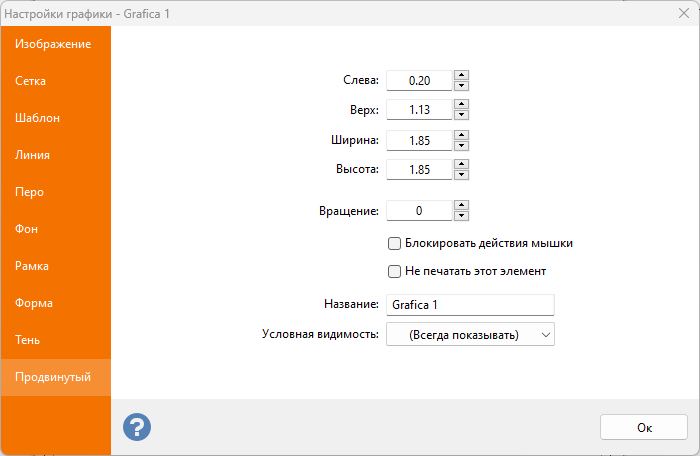
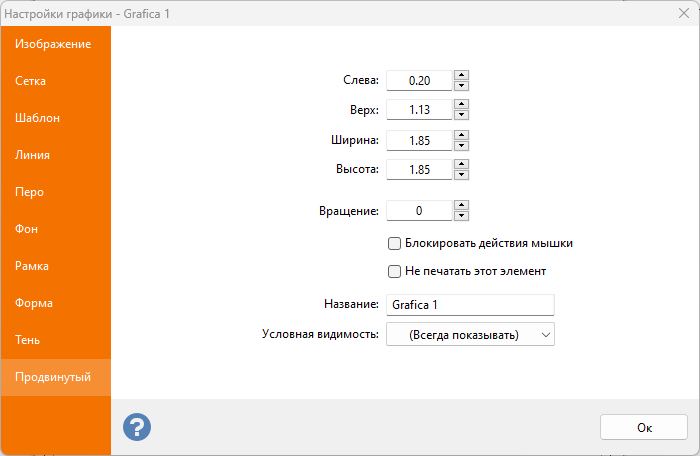
 Дополнительно: общая вкладка
для всех элементов, позволяющая вводить координаты, поворот, действие мыши и имя графического элемента. Дополнительно: общая вкладка
для всех элементов, позволяющая вводить координаты, поворот, действие мыши и имя графического элемента.
|
Примечание:
Показанные здесь размеры будут указаны в дюймах или сантиметрах в соответствии с настройкой «Единица измерения», заданной на вкладке «Общие» диалогового окна «Параметры».
Дюймовые дроби можно вводить через всплывающее меню, как описано в разделе Управление дюймовыми дробями.
Связать источник данных
Если вы связали набор, к которому относится графический элемент, с источником данных, то можно будет связать элемент с полем источника данных, содержащим изображения для рендеринга, которые могут быть разными для каждой метки.
Вы можете связать 2 семейства типов данных с графическим элементом:
Binary: поле бинарного типа (OLE, BLOB, Medium BLOB и т. д.). Эти типы полей содержат последовательность байтов, которая фактически составляет изображение.
Text: поле текстового типа (CHAR, VARCHAR и т.д.). Labeljoy будет рассматривать найденный здесь текст как пути к файлам изображений. Он будет искать допустимые файлы изображений, используя текст, найденный здесь. Изображения будут отображаться только в том случае, если путь содержит действительную ссылку на файл изображения.
Это могут быть либо абсолютные пути в файловой системе вашего ПК, либо удаленные пути для изображений в Интернете.
Примечание:
Labeljoy обрабатывает файлы изображений размером до 1 МБ.
 Изображение: выбор изображения для отображения. Вы можете загрузить статическое изображение с диска, импортировать его из источника TWAIN (например, со сканера), загрузить его из библиотеки
Изображение: выбор изображения для отображения. Вы можете загрузить статическое изображение с диска, импортировать его из источника TWAIN (например, со сканера), загрузить его из библиотеки  Сетка: установите размер линии на значение больше нуля, чтобы активировать рисование сетки.
Сетка: установите размер линии на значение больше нуля, чтобы активировать рисование сетки. Шаблон: вы можете выбрать шаблон, который будет применяться к фону элемента, из списка 52 доступных различных шаблонов.
Шаблон: вы можете выбрать шаблон, который будет применяться к фону элемента, из списка 52 доступных различных шаблонов. Линия: установите для параметра Размер значение больше нуля, чтобы провести линию через центр элемента.
Линия: установите для параметра Размер значение больше нуля, чтобы провести линию через центр элемента. Перо: определение цвета, используемое
Перо: определение цвета, используемое  Фон: определение заднего цвета графического элемента.
Фон: определение заднего цвета графического элемента. Рамка: определение цвета, размера, стиля и состава рамки графического элемента.
Рамка: определение цвета, размера, стиля и состава рамки графического элемента. Форма: определение формы элемента.
Форма: определение формы элемента.
 Дополнительно:
Дополнительно: