Como criar seus próprios cartões de visita
Se precisa criar e imprimir os seus próprios cartões de visita, Labeljoy é a ferramenta ideal para o trabalho. Basta seguir as sugestões seguintes e rapidamente será capaz de imprimir todos os cartões de visita que necessitar, todas as vezes que precisar.
1 – Escolher o tamanho correcto
Primeiro, precisamos definir o tamanho correcto para o cartão de visita do seu negócio. Um tamanho de 9.6 por 6.1 cm (cerca de 3 ¾ por 2 polegadas) é considerado normal, a escolha realmente depende do tipo de papel onde irá imprimir. Se tiver escolhido um papel de cartão de visita pré-cortado, então precisará selecionar o layout apropriado da biblioteca de layouts do Labeljoy. Caso contrário, poderá estar a imprimir num papel de cartão de visita vulgar que terá de cortar após a impressão.
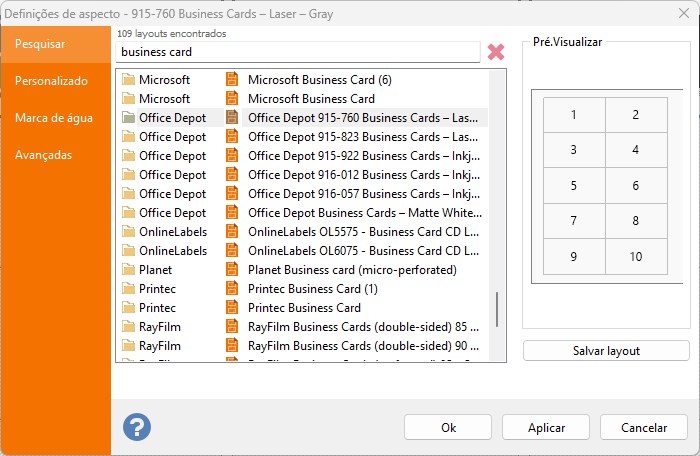
De qualquer forma, o primeiro lugar a ir é a janela Layout:
Se está a trabalhar com um conjunto específico de papel de cartão de visita pré-cortado, introduza o nome (ou parte dele) na caixa de texto e clique em Procura. Uma lista aparecerá com todos os layouts de papel disponíveis correspondentes ao texto que introduziu. Selecione o layout adequado e clique em Ok.
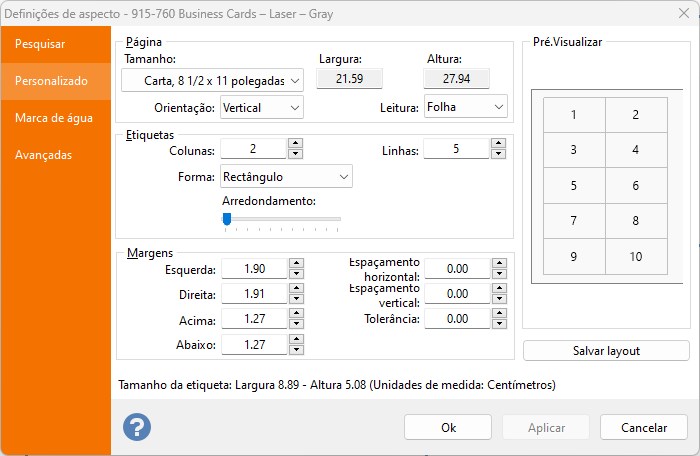
Se está a trabalhar com um cartão simples, não-cortado e deseja definir livremente o tamanho do seu cartão de visitas, então precisa clicar no separador Personalizar:
Este ecrã permite-o definir o tamanho do papel, margens, espaçamento vertical e horizontal, número de colunas e linhas que definem a área onde cada cartão de visitas vai ser impresso. O painel da direita mostra uma pré-visualização e o resultado do tamanho do cartão de visitas é mostrado na parte inferior onde o texto do tamanho da etiqueta está. Insira os parâmetros desejados aqui.
Uma coisa a prestar especial atenção é o parâmetro da Tolerância limite. Este valor define a quantidade de bleeding permitido a cada posição. Se está a planejar ter uma cor de fundo ou colocar elementos perto da borda, adicionar alguma tolerância actuará como um erro de mecanismo de correcção que irá compensar a flutuação subtil do papel durante a impressão.
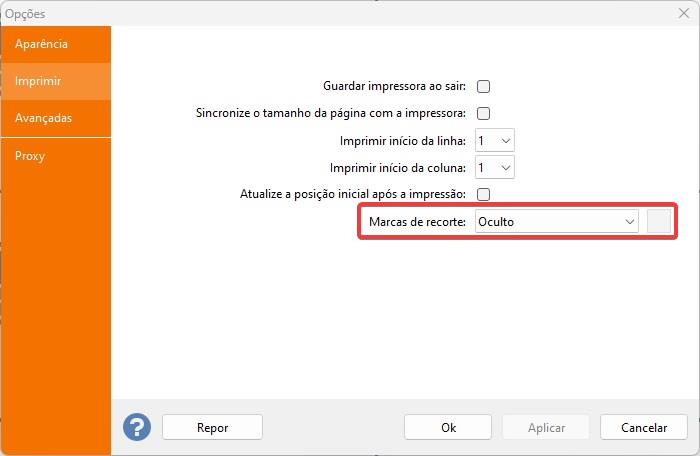
Finalmente, se está a imprimir em papel não-cortado, pode ser útil ter marcas de corte impressas, que vai garantir cortes precisos. Abra a janela Opções e clique no separador Imprimir:
Defina o tipo de marcas de corte que precisa e a cor. Clique em Ok para aplicar a configuração.
Agora está pronto para começar a desenhar o seu próprio cartão de visitas.
2 – Adicionar elementos de texto
Agora que o layout da sua página foi definido, precisa começar a adicionar elementos ao seu cartão de visita.
Aqui estão algumas orientações que podem ajudá-lo a definir o estilo certo:
- Mantenha uma certa distância das bordas, cerca de 0.5 cm (¼ polegadas.)
- Evite o uso de texto menor do que 6 pontos, você não quer que os seus contactos se esforcem demasiado para encontrar a sua informação.
- Nome e/ou nome da empresa deverá ser pelo menos 12 pontos.
- Aumente o tamanho da fonte se o texto se encontra num fundo escuro.
- Mantenha as coisas simples.
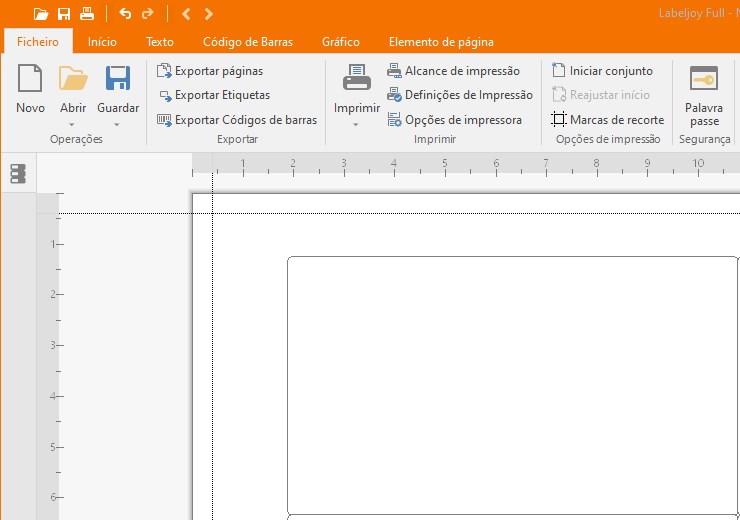
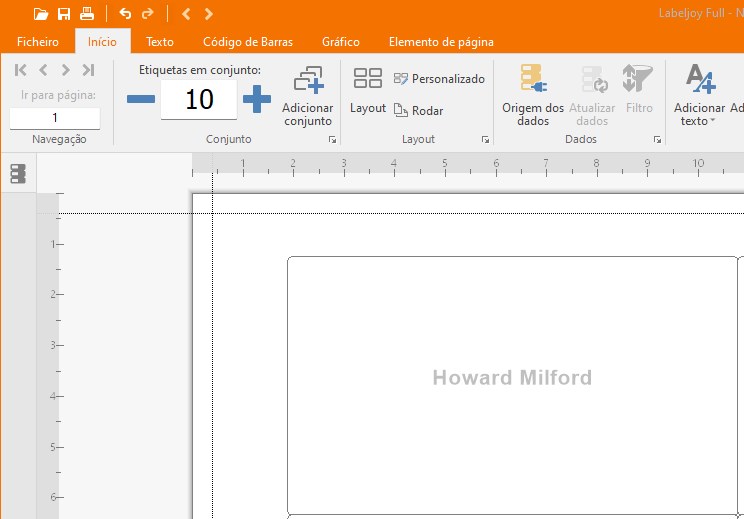
Primeiro, certifique-se de apagar todos os elementos existentes que podem ter sido adicionados automaticamente pelo Labeljoy, para obter uma superfície em branco:
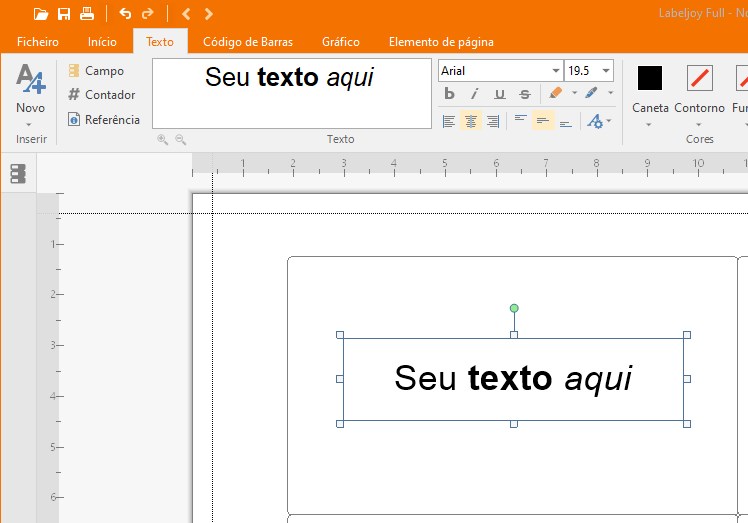
Agora vamos começar por adicionar um nome para o cartão de visita: clique na ferramenta Texto na caixa de ferramentas à esquerda e desenhe uma área retangular num dos cartões de visita. Liberte o botão esquerdo do rato e um novo texto será inserido a todos os cartões:
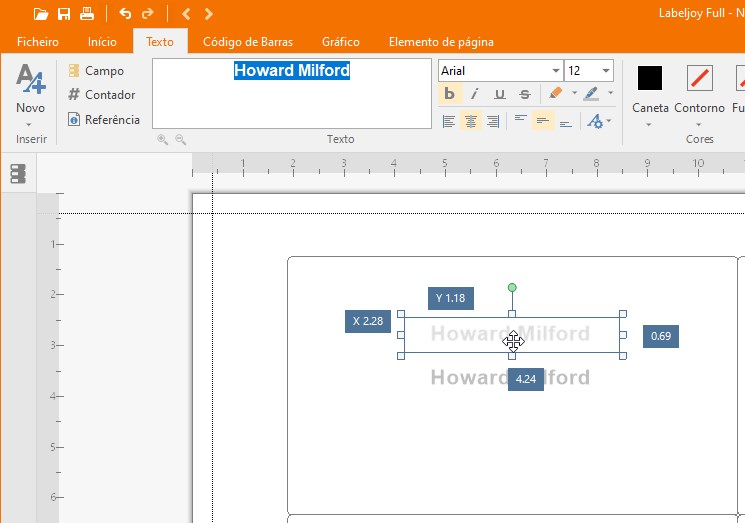
Agora precisamos inserir as informações correctas e editar a aparência do texto. Clique duas vezes no novo elemento de texto para abrir a sua janela de propriedades.
Nota: dependendo das configurações encontradas na janela Opções – Separador Principal – Mostrar editor após adição do item, cada vez que adiciona um novo elemento, a sua janela de propriedades pode automaticamente surgir. Se isso não acontecer, basta clicar duas vezes no elemento recém-adicionado para personalizar a sua aparência.
Selecione o separador Texto e substitua o texto existente com o seu nome.
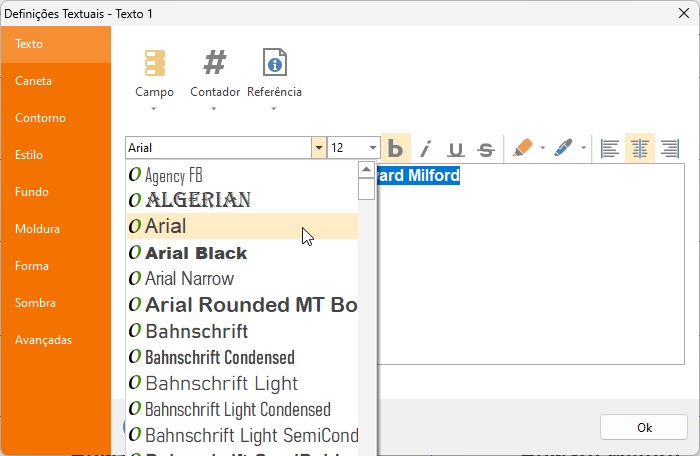
Selecione o separador Fonte e defina as propriedades da fonte, tais como o nome da fonte, tamanho, negrito e alinhamento de texto.
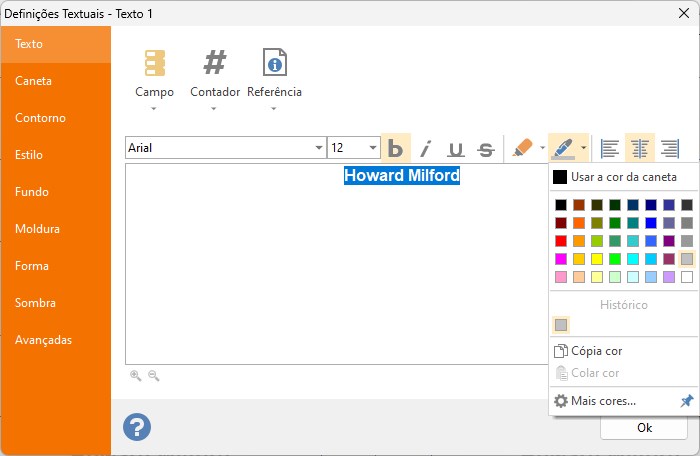
Selecione o separador Preenchimento de cor e defina uma cor para o texto:
Finalmente, clique em Ok para aplicar as novas configurações:
Agora vamos criar uma cópia do texto adicionado por selecioná-lo e utilizar os botões copiar/colar encontrados na caixa de ferramentas à direita (3o grupo em baixo):
Por utilizar uma cópia do primeiro texto podemos adicionar informações do endereço, mantendo toda a formatação anterior. Clique duas vezes na cópia e altere o texto para as suas informações de endereço.
Depois, vá ao separador Fonte, selecione um tamanho mais pequeno e remova o atributo Negrito:
Mova os dois elementos de texto para o local desejado e use os comandos de alinhamento e tamanho encontrados na secção inferior da caixa de ferramentas para assegurar um posicionamento preciso.
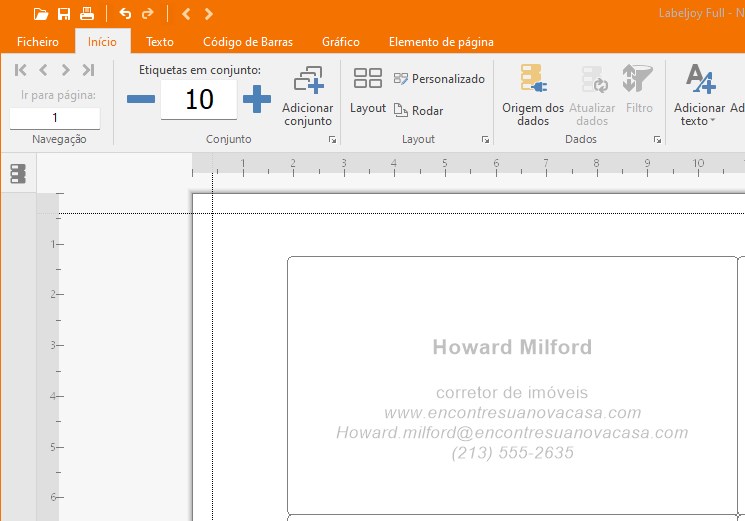
Utilizando a mesma abordagem de copiar/colar, vamos agora adicionar algumas informações de contacto:
3 – Adicionar um logotipo
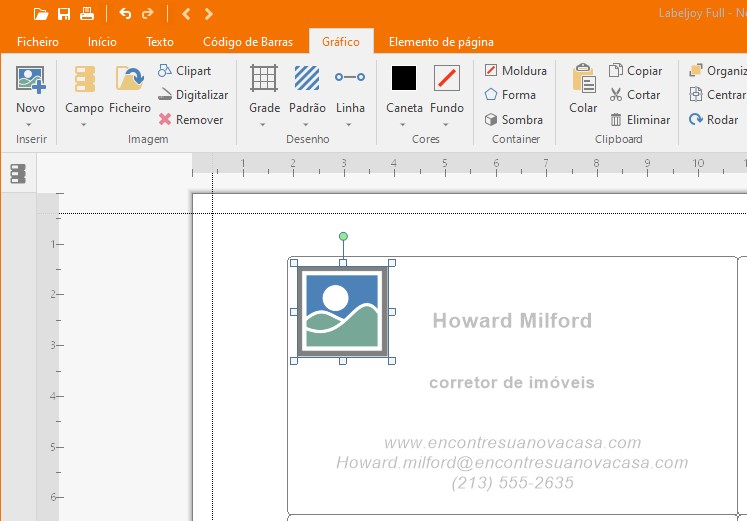
Clique no botão Inserir gráfico na caixa de ferramentas e desenhe um retângulo na área superior esquerda. A imagem padrão é adicionada:
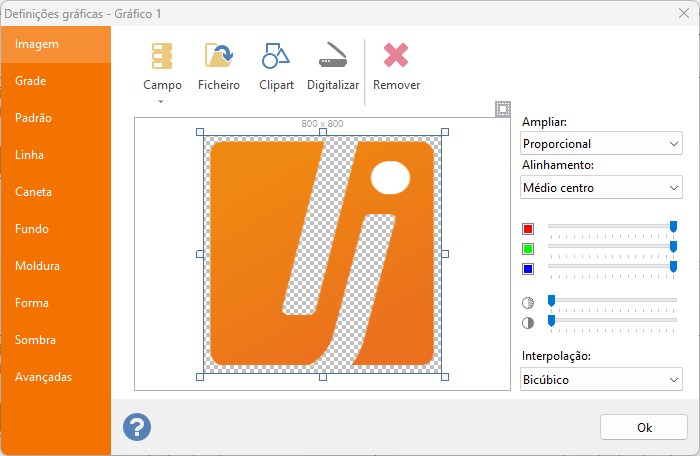
Neste caso, vamos clicar no botão Ficheiro encontrado no separador Imagem para pesquisar os nossos ficheiros de computador e localizar o nosso logotipo da empresa:
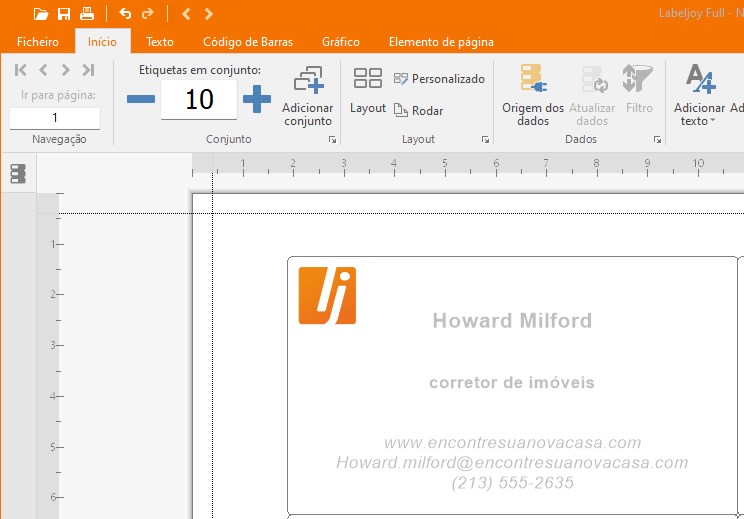
Mova e redimensione o logotipo para que ele encaixe no cartão de visita:
4 – Melhoramentos gráficos
Toda a informação está agora no cartão de visita. Até agora, mantivemo-lo muito simples e eficaz. Vamos agora jogar um pouco com ele para torná-lo um pouco mais atraente aos olhos.
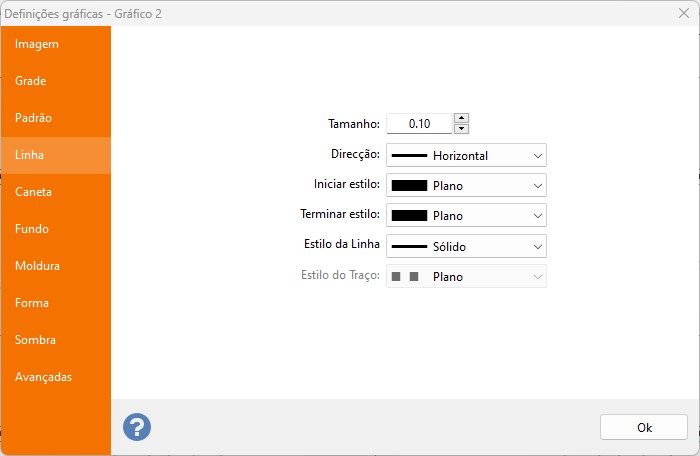
Primeiro, vamos adicionar uma linha de separação entre o nome superior e área do logotipo e a área inferior de informações de contacto. Vamos fazer isso por adicionar um novo elemento Gráfico, removendo a imagem padrão e trabalhando com os parâmetros encontrados no separador Linha. A cor da linha que irá ser desenhada é definida no separador Cor dianteira:
Neste caso, a cor definida no separador Cor dianteira é a cor do “J” do logotipo. Clique em Ok para aplicar as configurações e mova a linha para criar duas áreas separadas:
Finalmente, vamos definir uma cor de fundo global para todo o cartão com um efeito de desvanecimento subtil.
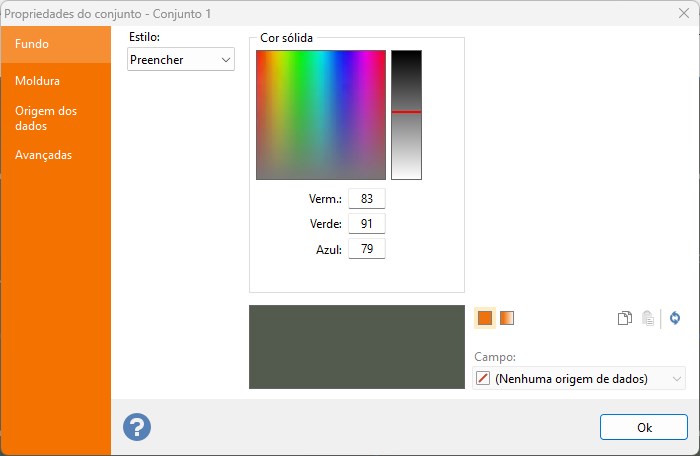
Clique duas vezes no canto superior esquerdo do cartão de visita (ou qualquer outra área vazia) para abrir a janela de propriedades do Grupo. Selecione o separador Cor de fundo e active a caixa de selecção Activar cor de fundo. Agora clique no botão Desvanecimento para permitir a visualização dos controles necessários para definir uma cor de desvanecimento:
Vamos definir um fundo muito leve passando de um tom quase branco (selecção esquerda) para um tom muito claro de castanho com um anglo de 45°. Isto irá adicionar um efeito subtil vindo do canto superior esquerdo do cartão de visita:
Fala o download deste ficheiro do Labeljoy
5 – QR Code
Ao adicionar um código de barras 2D ao seu cartão de visita, os seus clientes serão capazes de digitalizar as suas informações de contato através do uso de um scanner de código de barras 2D ou simplesmente usando o seu Smartphone. Para fazer isso, precisamos adicionar um elemento de código de barras ao cartão de visita codificando o tipo correcto de informação.
Primeiro, vamos mover as coisas um pouco para dar espaço ao símbolo QR Code:
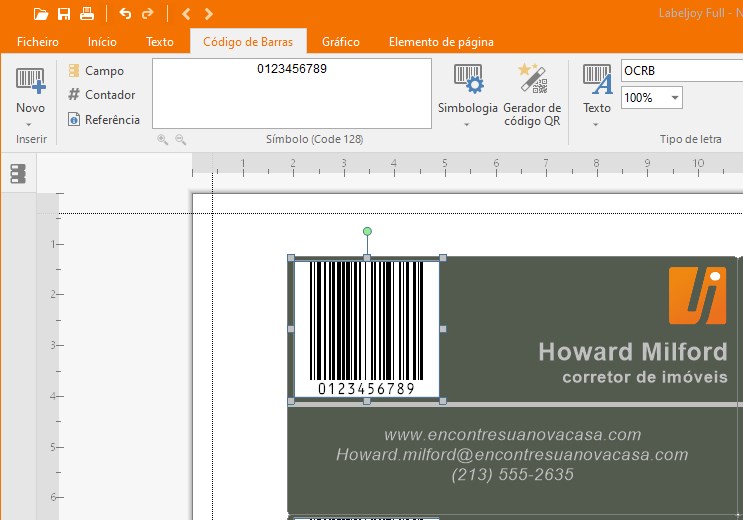
Depois, por usar o botão Código de Barras, adicione um elemento de código de barras na área superior esquerda:
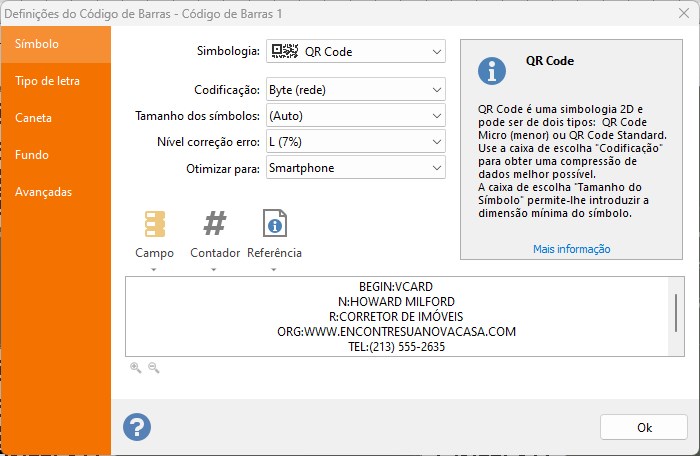
Clique duas vezes no elemento de código de barras para definir os seus atributos:
Como pode ver, primeiro precisamos selecionar o QR Code da lista de simbologia. Depois, precisamos adicionar algum texto contendo o nosso contacto, formatado de acordo com o VCARD normal. Mais informação pode ser encontrada na <link>wikipedia<link>.
Uma vez que o texto contém bastantes letras minúsculas, vamos impor a codificação Byte (string) que irá produzir um símbolo mais pequeno.
Finalmente, ma vez que o fundo sobre o qual o código de barras será exibido é quase branco, podemos seguramente desactivar o plano de fundo padrão branco, para que o símbolo do código de barras possa integrar-se melhor com o fundo existente de desvanecimento enquanto que a sua legibilidade ainda será assegurada. Vá para o separador Cor de fundo e desmarque a caixa de selecção Activar cor de fundo.
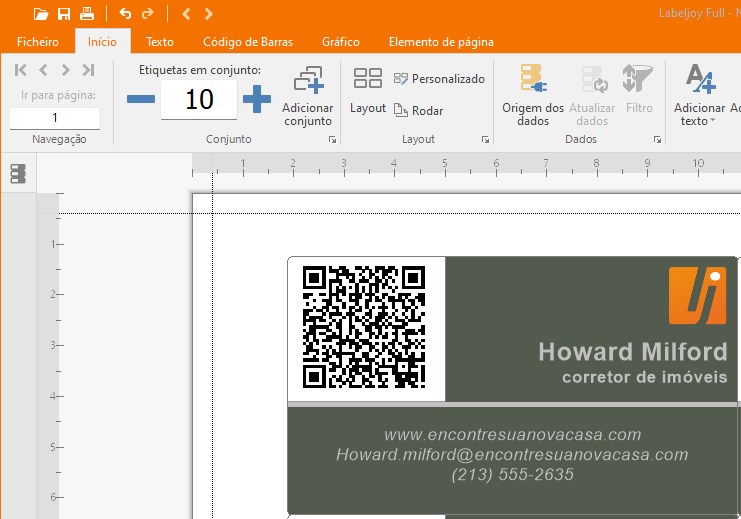
Clique em Ok para aplicar as alterações.
Mova e redimensione o símbolo de código de barras para encaixá-lo no design existente. Tenha em mente que, para garantir a legibilidade, o símbolo não deve ser muito pequeno.