Hoe maakt u uw eigen visitekaartjes
Als u visitekaartjes moet ontwerpen en printen, kan Labeljoy u daar bij helpen. Volg gewoon onderstaande tips en u kunt al snel zoveel kaartjes afdrukken als u wilt, zo vaak u maar wilt.
1 – De juiste grootte kiezen
Allereerst moeten we de juiste grootte bepalen voor onze visitekaartjes. Een grootte van 9,6 bij 6, cm wordt als standaardmaat beschouwd, maar de keuze hangt ook af van het type papier waarop u print. Als u voorgesneden papier voor visitekaartjes gebruikt moet u wel de juiste opmaak kiezen in de opmaakgalerij. Als u zelf de opmaak wilt bepalen, kunt u op papier printen dat u later zelf uitsnijdt.
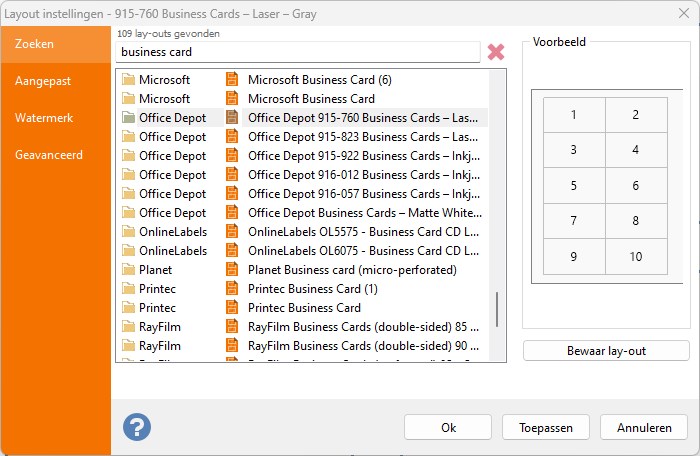
Hoe dan ook is de eerste stap om naar het Opmaakvenster te gaan:
Als u met een bepaald soort voorgesneden papier werkt, kunt u de naam van de producent (of een deel daarvan) invoeren in het tekstveld en op Zoeken klikken. Er verschijnt een lijst met alle beschikbare papieropmaken die overeenkomen met de tekst die u heeft ingevoerd. Selecteer de juiste opmaak en klik op OK.
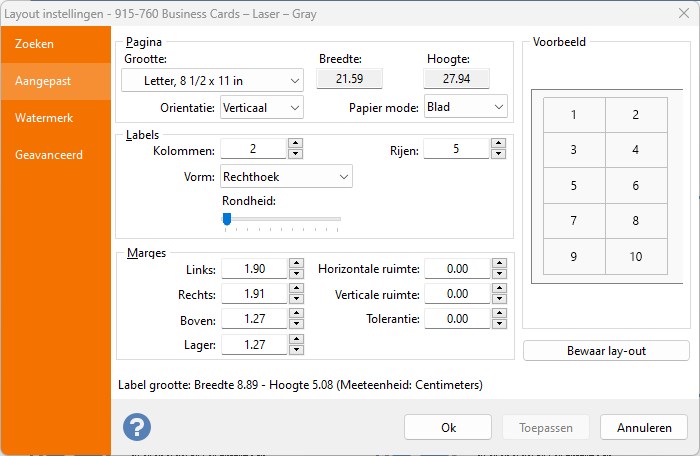
Als u met normaal, ongesneden papier werkt en zelf wilt bepalen hoe groot uw visitekaartjes zijn, moet u op het tabblad Op Maat Maken klikken:
Dit scherm laat u de papiergrootte, marges, verticale en horizontale afstand en aantal kolommen en rijen beapalen waarbinnen uw visitekaartjes geprint worden. Het rechterpaneel laat een voorbeeld zien en de grootte van het resulterende visitekaartje wordt getoond in het onderste gedeelte waar de Labelgrootte-tekst is. Voer hier de gewenste parameters in.
Waar u goed op moet letter is de Begrenzingstolerantie-parameter. Deze waarde geeft aan hoeveel bleeding er is toegestaan op elke positie. Als u van plan bent een achtergrondkleur te gebruiken of elementen dicht bij de rand te plaatsen, is het handig om een tolerantiemarge toe te voegen zodat deze elementen niet van het papier af lopen of er een lelijke witte rand is te zien, omdat het papier in de printer niet altijd helemaal recht ligt.
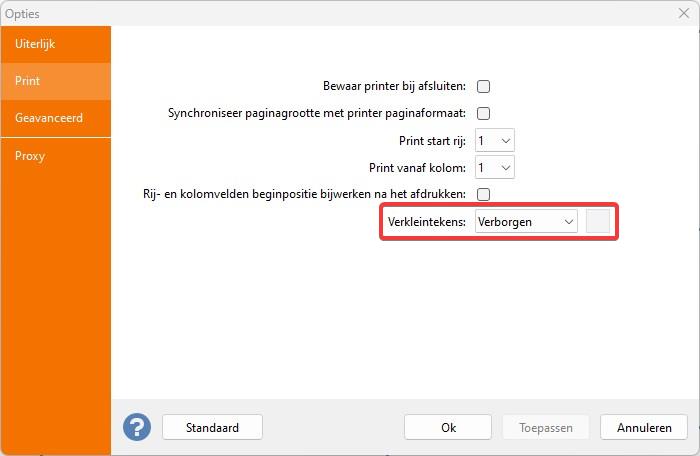
Tenslotte, als u op ongesneden papier print, is het handig om snijtekens toe te voegen zodat u precies daar kunt snijden waar het nodig is. Open het venster Opties en klik op het tabblad Afdrukken:
Stel het type en de kleur snijteken dat u nodig heeft in en klik op OK om dit toe te passen.
Nu bent u klaar om uw eigen visitekaartjes te ontwerpen.
2 – Tekstelementen toevoegen
Nu uw paginaopmaak helemaal in orde is, moet u elementen gaan toevoegen aan uw kaartjes.
Hieronder staan een aantal richtlijnen die u hierbij kunnen helpen:
- Houd afstand van de randen, zo’n 0,5 cm.
- Gebruik geen letters die kleiner zijn dan 6 punten; dat maakt het niet erg gemakkelijk voor klanten uw informatie te vinden.
- Naam en/of bedrijfsnaam moet tenminste 12 punten zijn.
- Maak de tekst groter als u op een donkere achtergrond drukt.
- Houd het simpel.
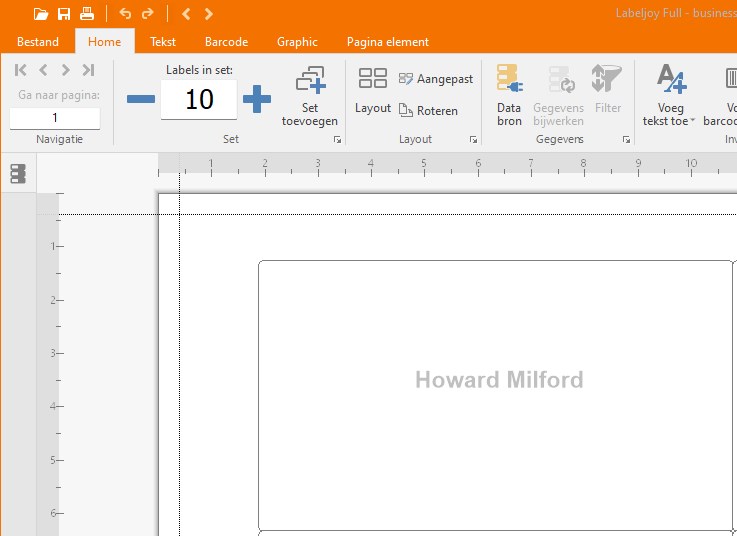
Zorg er eerst voor dat evetuele automatisch door Labeljoy toegevoegde elementen zijn verwijderd om een leeg oppervlak te krijgen:
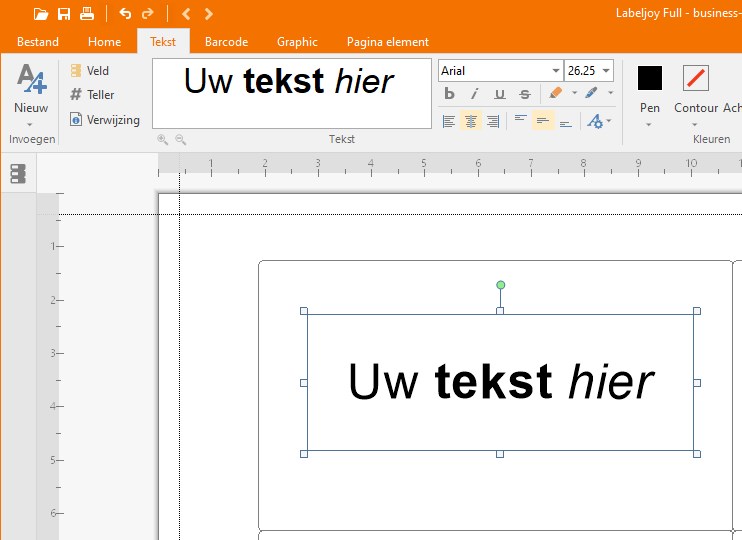
Laten we nu beginnen met een naam toevoegen aan het visitekaartje: klik op Tekst in de werkset links en teken een rechthoekig gebied op 1 van de visitekaartjes. Laat de linkermuisknop los en een nieuwe tekst zal worden ingevoerd op alle kaartjes:
Nu moeten we de juiste informatie invoeren en het tekstuiterlijk aanpassen. Dubbelklik op het nieuwe tekstelement om het eigenschappenvenster te openen.
Opm: afhankelijk van de instellingen in het Optievenster – tabblad Hoofd – Toon editor na toevoeging element , verschijnt dit eigenschappenvenster automatisch elke keer dat u iets toevoegt. Als dit niet zo is, dubbelklikt u gewoon op het nieuwe element om het uiterlijk ervan aan te passen.
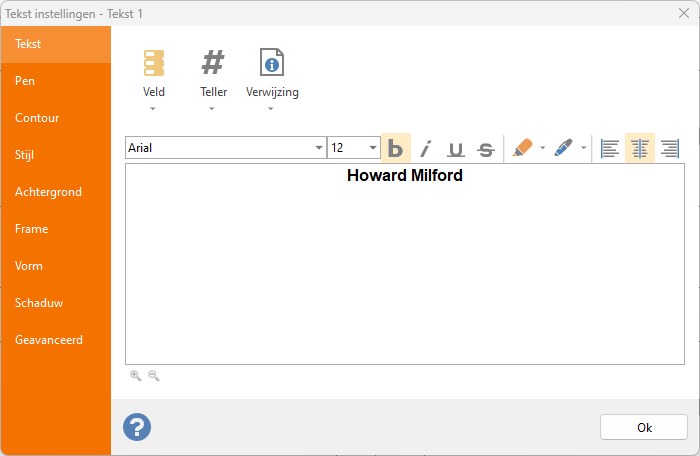
Selecteer het tabblad Tekst en vervang de bestaande tekst door uw naam.
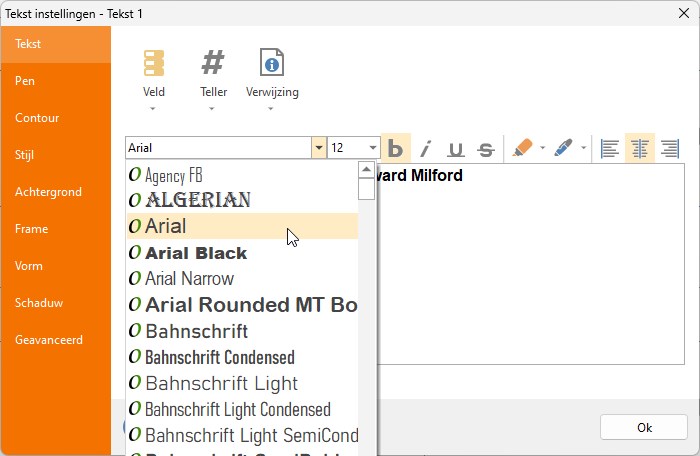
Selecteer het tabblad Lettertype en pas de eigenschappen aan, zoals fontnaam, grootte, vetgedrukt en tekstuitlijning.
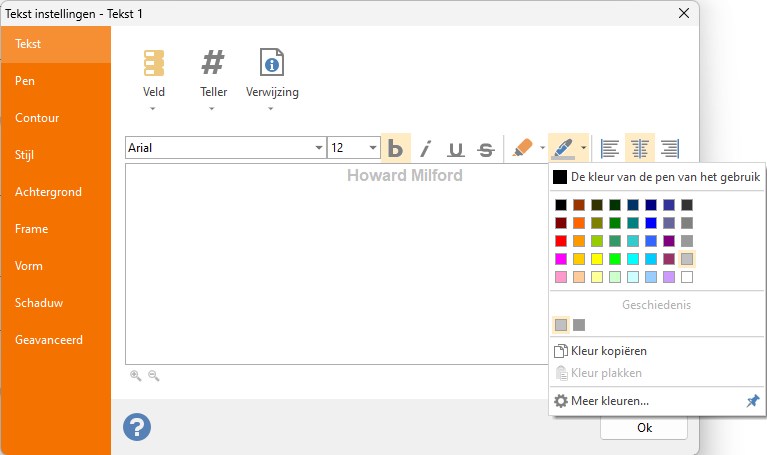
Selecteer het tabblad Vulkleur en kies een kleur voor de tekst:
Tenslotte klikt u op OK om de nieuwe instellingen op te slaan:
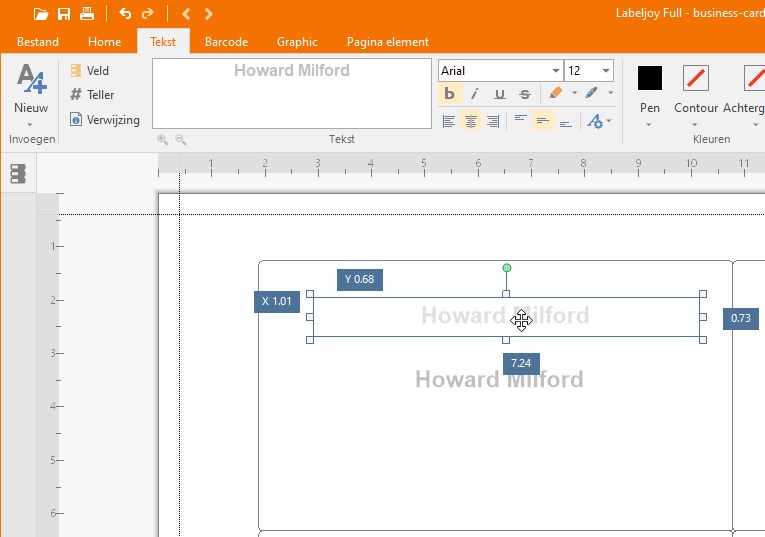
Laten we nu een kopie van de tekst maken die u net heeft toegevoegd door de knop kopiëren/plakken te gebruiken die in de werkset aan de rechterkant staan (derde groep van onderen):
Door een kopie van de eerste tekst te maken kunnen we adresinformatie toevoegen en dezelfde stijl behouden. Dubbelklik op de kopie en verander de tekst door uw adres in te vullen.
Ga dan naar het tabblad Lettertype, selecteer een kleinere grootte en verwijder de ‘vetgedrukt’ eigenschape:
Verplaats de twee elementen naar de plek die u wilt en gebruik de opdrachten voor uitlijning en grootte in het onderste gedeelte van de werkset om de positionering perfect te maken.
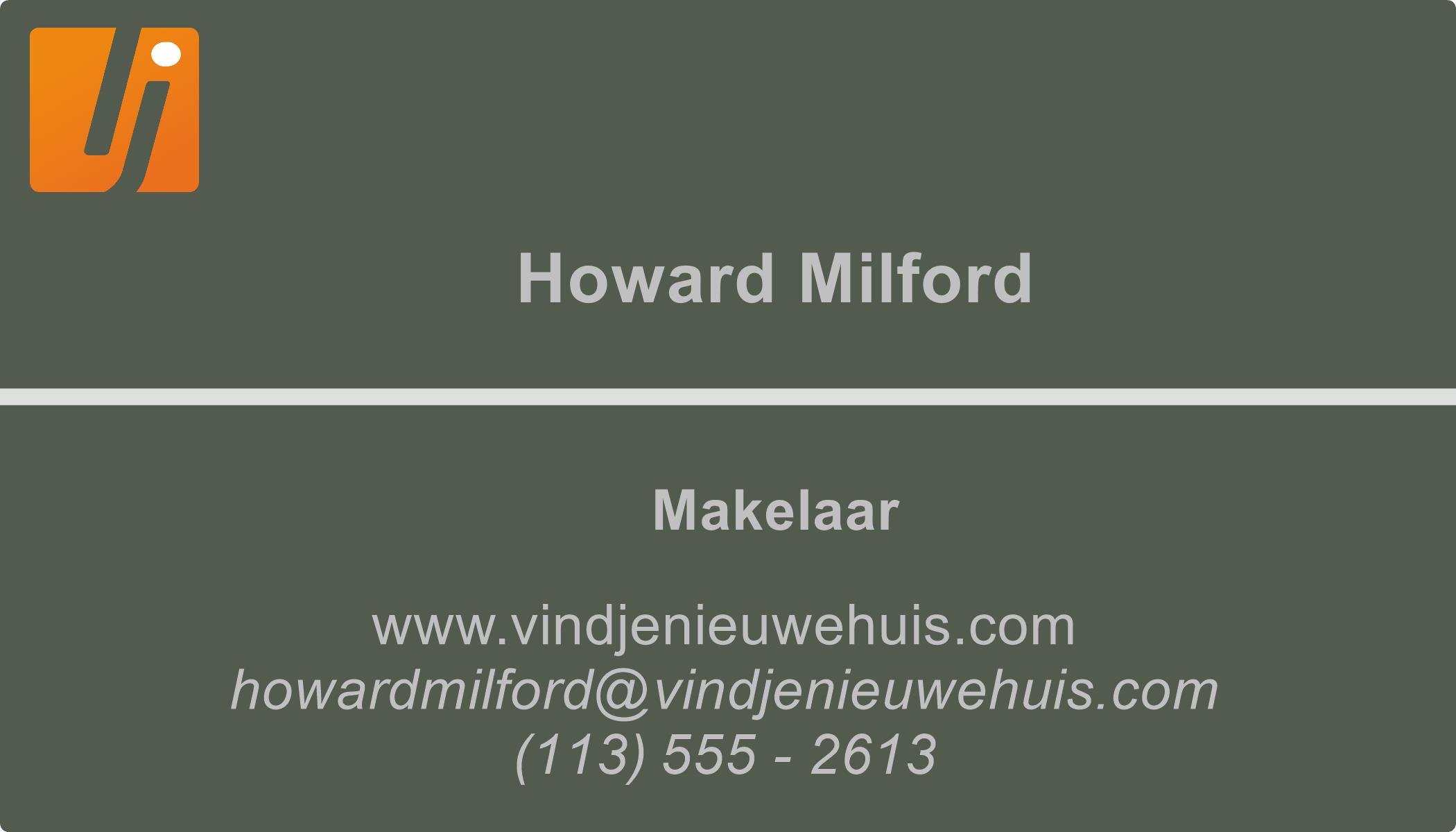
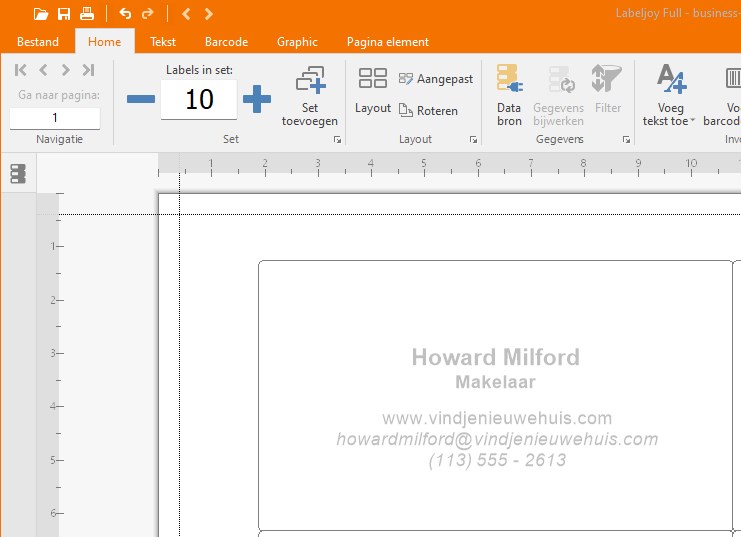
Op dezelfde wijze kunnen we nu contactinformatie toevoegen:
3 – Een logo toevoegen
Klik op de knop Afbeelding invoegen in de werkset en teken een rechthoek in de linkerbovenhoek. De standaardafbeelding wordt toegevoegd:
In dit geval klikken we op de knop Bestand in het tabblad Afbeelding om op onze computer naar het bedrijfslogo te zoeken:
Verplaats het logo en pas de grootte aan zodat het op het visitekaartje past:
4 – Grafische toevoegingen
Alle informatie staat nu op het visitekaartje. Tot dusver hebben we het heel simpel en effectief gehouden. Laten we er nu wat mee spelen om het visueel wat aantrekkelijker te maken.
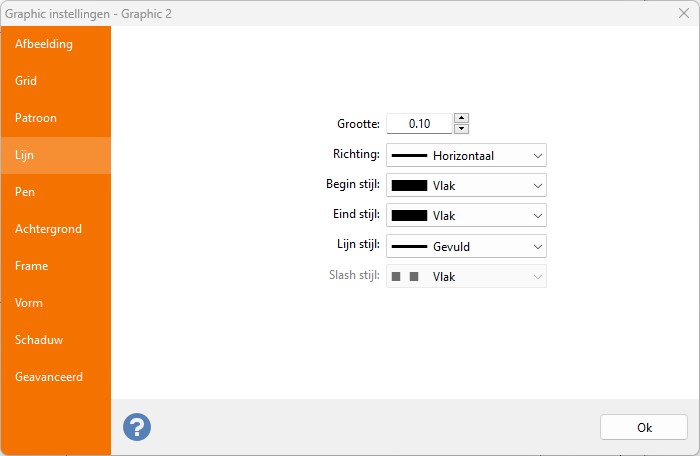
Ten eerste voegen we een scheidingslijn toe tussen het bovenste gedeelte met de naam en het logo, en het onderste gedeelte met contactinformatie. Dit doen we door een nieuw Grafisch element toe te voegen, de standaardafbeelding te verwijderen en met de parameters in het tabblad Lijnen te werken. De kleur waarmee deze lijn wordt getekend is ingesteld in het tabblad Voorgrondkleur:
In dit geval is de kleur onder Vorgrondkleur de kleur van de J in het logo. Klik op OK om de instellingen toe te passen en verplaats de lijn zodat er twee afzonderlijke delen ontstaan:
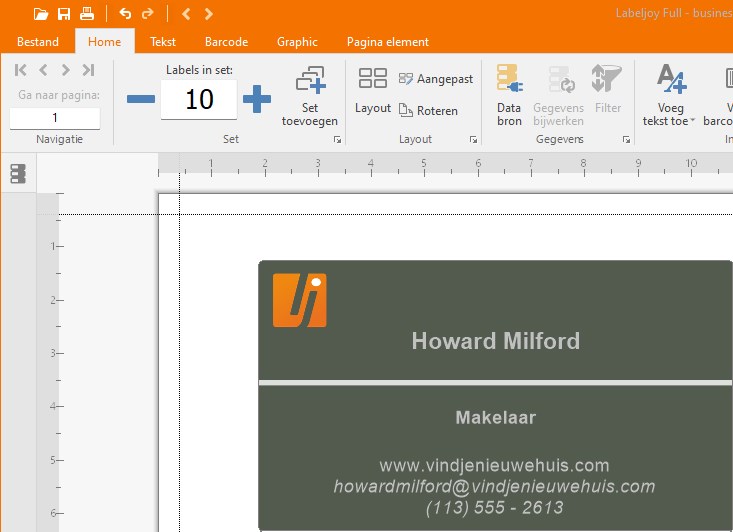
Tenslotte stellen we een vullende achtergrondkleur in voor het kaartje met een subtiel vervagend effect.
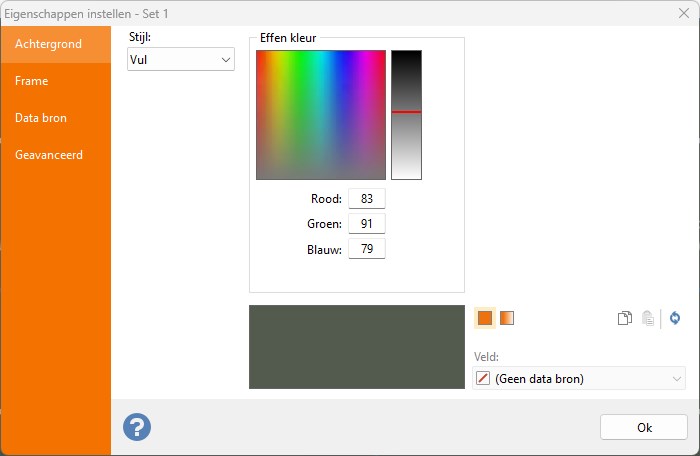
Dubbelklik op de linkerbovenhoek van het visitekaartje (of een ander leeg gebied) om het venster Groep-eigenschappen te laten verschijnen. Selecteer het tabblad Achtergrondkleur en activeer het selectievakje Schakel achtergrondkleur in. Klik ni op de knop Vervagen om de kleuren en besturingselementen op te roepen die nodig zijn om een vervaagkleur in te stellen:
We stellen een lichte achtergrond in die van bijna wit (links) naar heel lichtbruin vervaagt met een hoek van 45 graden. Dit geeft een subtiel lichteffect vanuit de linkerbovenhoek van het visitekaartje:
5 – QR-Code
Door een 2D-code aan uw visitekaartje toe te voegen, kunnen klanten uw contactgegevens digital opslaan door de code te scannen of door hun smartphone te gebruiken. Om dit te doen moeten we een barcode-element aan het kaartje toevoegen met de juiste informatie.
Laten we eerst de bestaande elementen verplaatsen om ruimte te maken voor het QR-codesymbool:
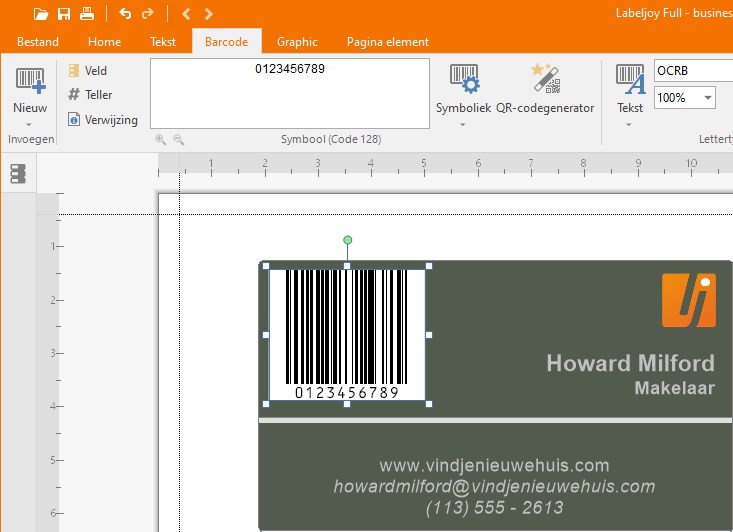
Daarna voegen we een element toe met de knop Barcode:
Dubbelklik op het element om de eigenschappen te bepalen:
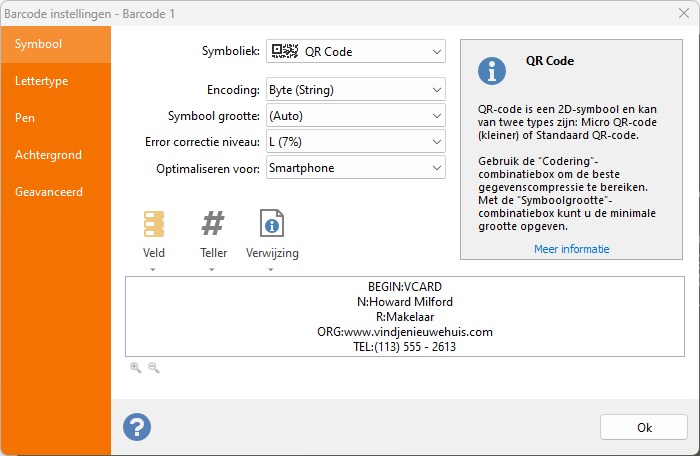
Zoals u kunt zien, moeten we eerst QR Code uit de lijst symbologieën selecteren. Daarna moeten we tekst toevoegen met contactinformatie, geformatteerd volgens de VCARD-standaard. Meer info hierover vindt u op wikipedia.
Aangezien de tekst redelijk veel kleine letters bevat, stellen we de Byte (string)codering in die een kleiner symbool oplevert.
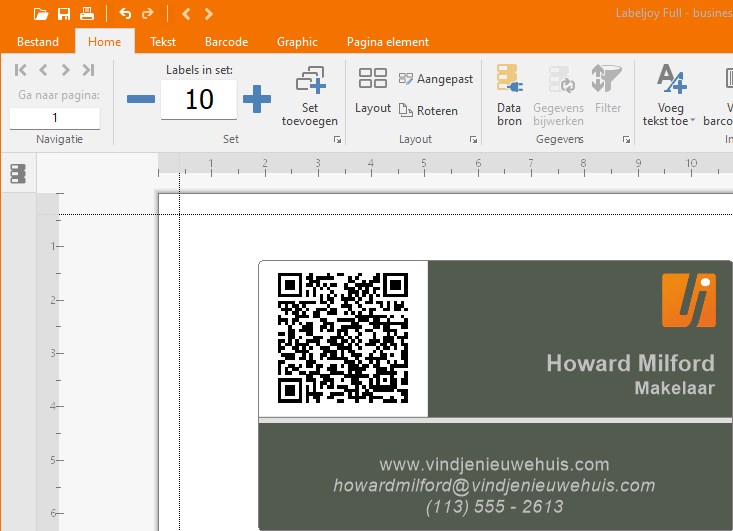
Tenslotte (omdat de achtergrond al wit is) halen we de standaard witte achtergrond weg zodat het barcodesymbool mooi geintegreerd is met de achtergrond van het kaartje. Deze is nog steeds leesbaar, ook al is de achtergrond niet volledig wit. Ga naar het tabblad Achtergrondkleur en deselecteer het selectievakje Schakel achtergrondkleur in.
Klik op Ok om de veranderingen toe te passen.
Verplaats het symbool en pas de grootte aan zodat deze in het bestaande ontwerp past. Denk eraan dat het symbool niet te klein mag zijn omdat het anders niet leesbaar is.