Travailler avec les imprimantes à rouleaux
Les imprimantes à rouleau sont le meilleur choix si vous avez un volume élevé d’étiquettes à imprimer. Le coût par étiquette est généralement plus faible et en ayant une imprimante dédiée vous éviterez beaucoup des tracas habituellement liés à l’emploi d’une imprimante standard, tels que de devoir charger le papier à chaque fois que vous avez besoin d’imprimer des étiquettes.
Si vous travaillez avec une imprimante à rouleau, ce tutoriel va vous aider à comprendre les étapes nécessaires pour configurer correctement Labeljoy pour imprimer sur une imprimante à rouleau.
Vidéo: les imprimantes utilisent rouleau
Nous allons créer une étiquette typique, avec des textes et un code barre et nous imprimerons sur une imprimante Zebra TLP 3842 à rouleau.
L’imprimante rouleau Zebra TLP 3842
1 – Définition de la mise en page
Les imprimantes à rouleau voient chaque étiquette sur une seule page, c’est pourquoi nous avons besoin de définir la mise en page de notre papier, une ligne sur une colonne étant aussi grand que l’étiquette, y compris les marges.
Dans ce tutoriel, nous allons travailler avec un rouleau d’étiquettes de 5 par 3 cm, avec une marge horizontale de 0,15 cm de chaque côté.
Un étiquette de 5 par 3 cm pour imprimante à rouleau
Notez qu’il y a aussi un écart vertical entre chaque étiquette, mais dans ce cas nous n’en tiendrons pas compte, car le pilote d’imprimante utilise cet écart pour détecter la position de début / de fin de chaque étiquette.
C’est quelque chose qui a généralement besoin de quelques ajustements car chaque imprimante se comporte différemment et certains tests pourraient être nécessaires.
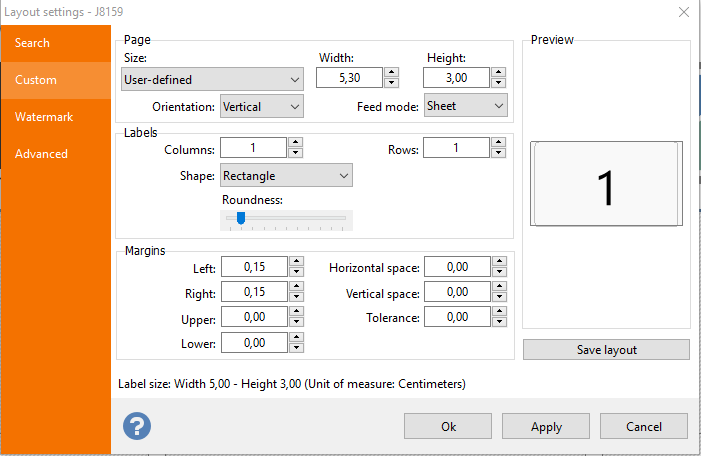
Voici ce à quoi notre formulaire de mise en page devrait ressembler pour pouvoir s’accommoder de ce type de scénario:
Comme vous pouvez le voir, dans le cadre Page, nous avons sélectionné le format de papier Défini par l’utilisateur et entré la largeur totale de l’étiquette (y compris les marges) et la hauteur nette (à l’exclusion de l’écart entre les étiquettes).
Dans le cadre Étiquettes, nous avons entrés une colonne et une rangée, car notre imprimante voit réellement chaque étiquette comme une seule page.
Enfin, dans le cadre Marges, nous avons entrés 0,15 cm pour les marges gauche et droite et 0,00 cm pour les marges supérieure et inférieure.
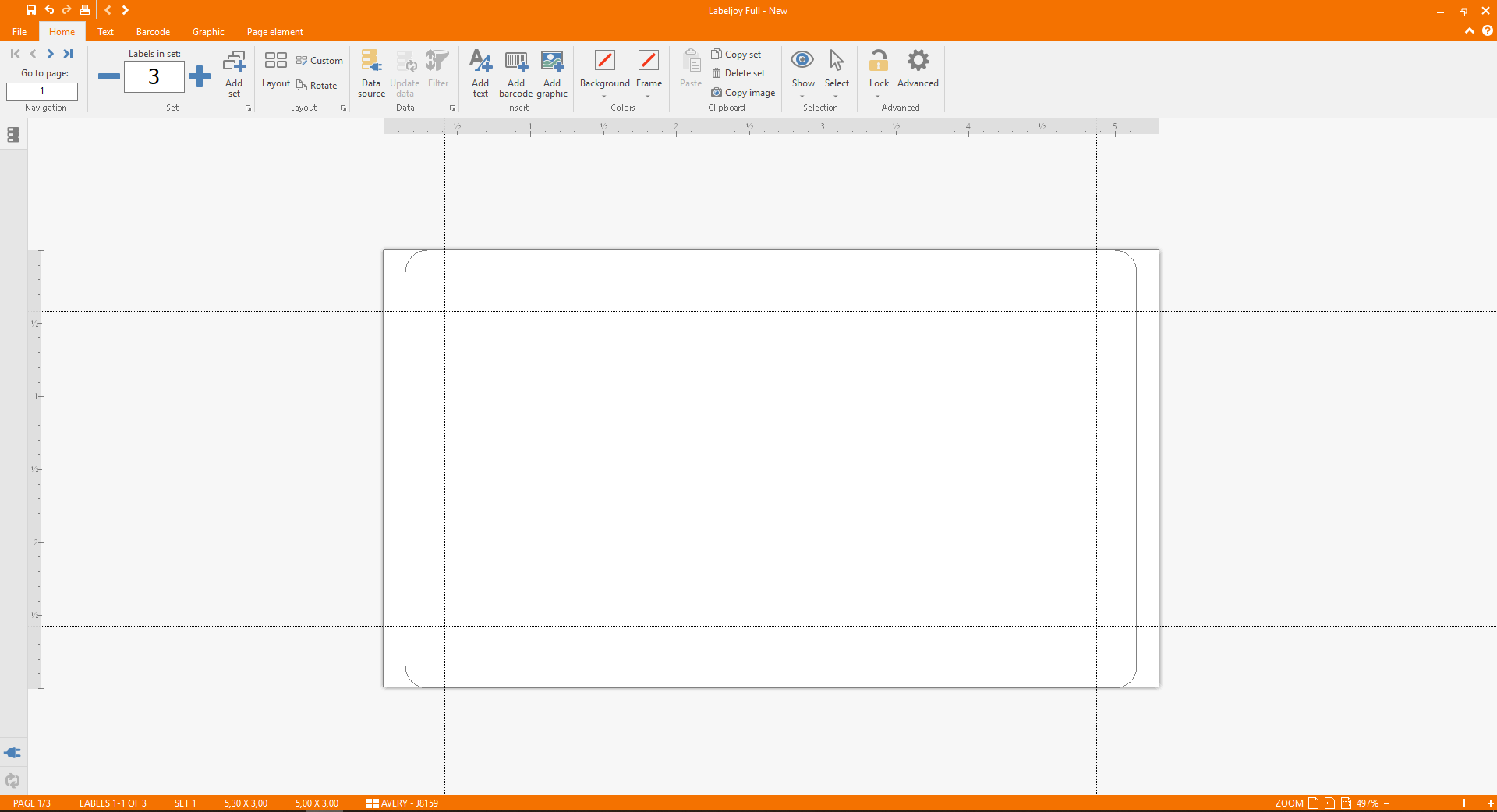
Une fois les modifications confirmées, Labeljoy devrait montrer une seule étiquette vide comme celle ci-dessous:
2 – Conception de l’étiquette
Nous devons maintenant ajouter tous les éléments que nous allons imprimer sur l’étiquette. Ce processus est assez simple: il suffit de sélectionner l’élément type depuis la boîte à outils à gauche et tracez un cadre rectangulaire dans la zone où vous voulez que le nouvel élément apparaisse. Puis double-cliquez sur chaque élément pour définir ses propriétés.
Rappelez-vous que, en fonction de la valeur du zoom en cours d’utilisation, vous êtes plus ou moins susceptibles de voir les choses beaucoup plus grandes à l’écran qu’ils apparaîtront réellement sur l’étiquette physique.
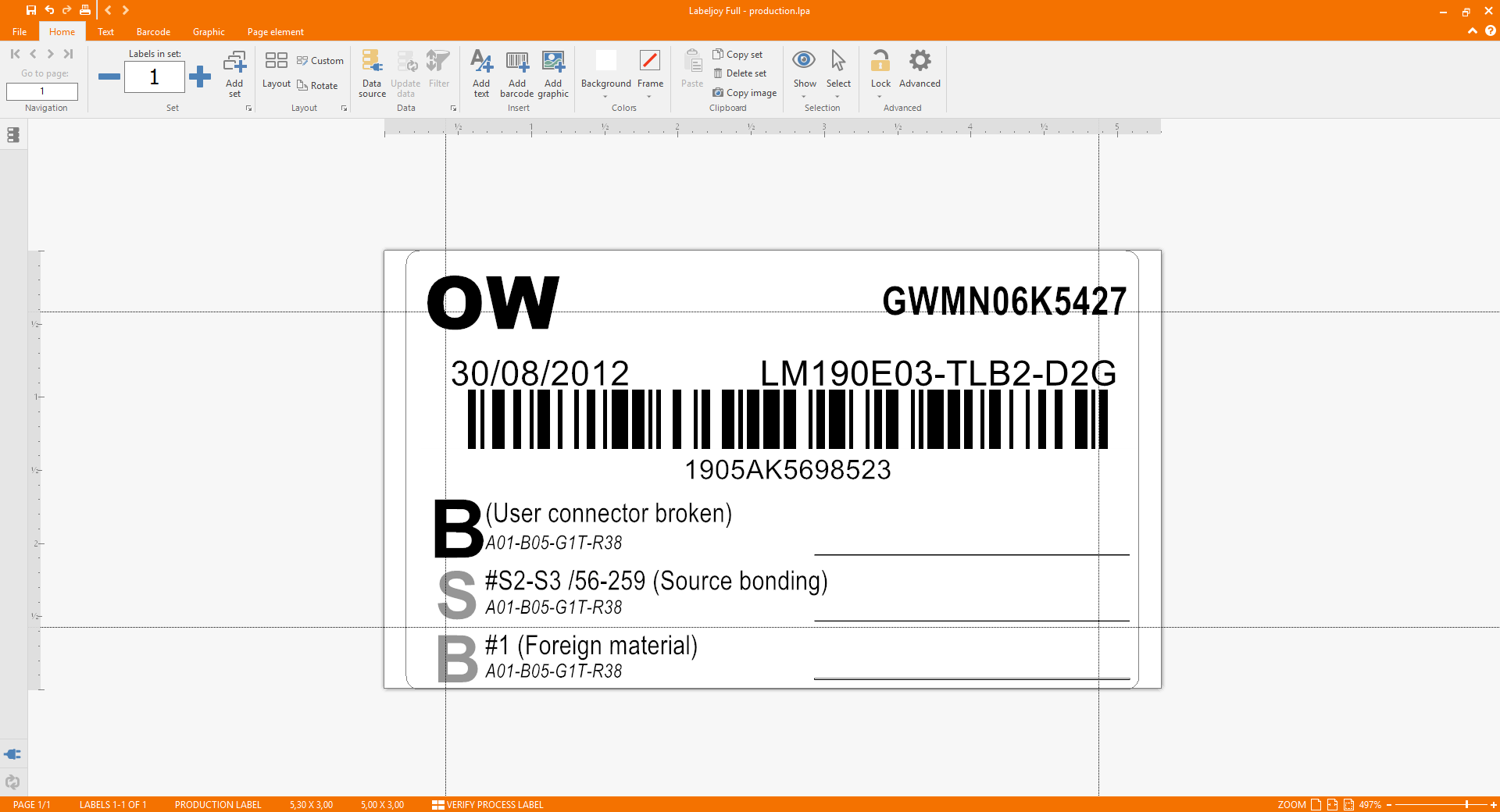
C’est notre résultat final: un étiquette typique avec plusieurs éléments d’information, y compris un numéro de série et un code barre.
Télécharger ce fichier Labeljoy
3 – Connexion des données
Si vous avez besoin d’imprimer un lot d’étiquettes contenant des données, vous devez définir une source de données dans Labeljoy. Veuillez vous référer à ce tutoriel vidéo pour trouver tous les détails.
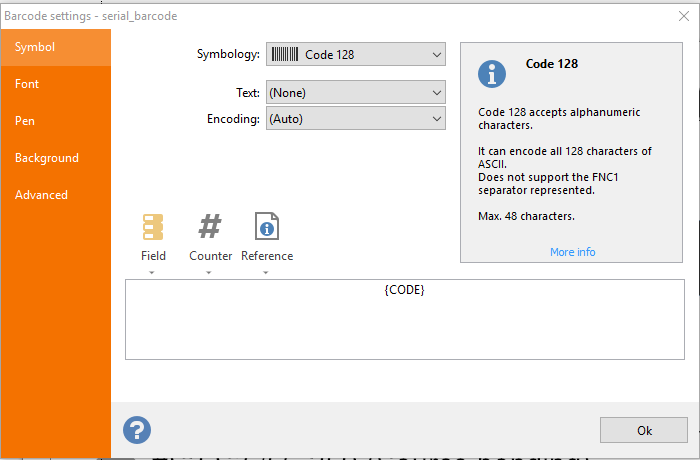
Une fois que la source de données est connectée, éditez chaque élément pour vous assurer que les données sont correctement lues à partir de la source sous-jacente, en cliquant sur le bouton Champ et en créant la bonne concaténation de textes.
Gardez à l’esprit qu’il s’agit d’un projet d’une étiquette par page, donc si votre source de données contient 300 lignes, Labeljoy va la traiter comme un projet de 300 pages. Tout ce que cela signifie, c’est que pour faire défiler chaque étiquette, vous devez agir sur les boutons de la page dans la barre d’outils et faire défiler les étiquettes comme si elles étaient des pages.
jQuery(document).ready(function () {
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 100) {
jQuery('.scrollup').fadeIn();
} else {
jQuery('.scrollup').fadeOut();
}
});
jQuery('.scrollup').click(function () {
jQuery("html, body").animate({
scrollTop: 0
}, 600);
return false;
});
});
Scroll